ما در این مقاله سعی میکنیم تا با آموزش اسکیما وردپرس؛ schemaکمک کنیم تا از قابلیت های بیشتری برای توسعه وب سایت خود بهره مند شوید . افزونه آموزش اسکیما، سریع ترین و آسانترین راه برای بهینه سازی و پیاده سازی نشانه های Schema روی سایت وردپرسی شما است. با استفاده از افزونه WP Schema Pro یا همان موشک سئو، بدون نیاز به داشتن مهارت های برنامه نویسی و کدنویسی می توانید هر قالب وردپرسی را به راحتی به صورت خود کار نشانه گذاری کنید تا گوگل بتواند محتوای سایت شما را کاملا ساخت یافته (Structured Data) مشاهده کند.

خلاصه مطلب
آموزش اسکیما وردپرس را به شما معرفی میکنیم:
افزونه نشانه گذاری اسکیما وردپرس
اگر در مخزن وردپرس به دنبال افزونه اسکیما گذاری وردپرس باشید، احتمالا با بیشتر از 10 افزونه معتبر روبرو خواهید شد. ما در این مقاله قصد دارید بهترین افزونه های اسکیما وردپرس که در وب فارسی استفاده میشوند را به شما معرفی کنیم و در نهایت یکی از آنها را به صورت تصویری آموزش دهیم.
1_ افزونه wp schema
اسکیما پرو که به آن افزونه “شِما” هم گفته میشود، یکی از معتبرترین افزونه های اسکیما گذاری وردپرس است. این افزونه دارای تجربه کاربری مناسبی بوده و به شما کمک میکند بدون نیاز به دانش کدنویسی و حتی دانش فنی خاص، کدهای اسکیما را روی وب سایت خودتان بارگذاری کنید.معرفی 6 ابزار رایگان بررسی طول عمر و قدمت دامنه
دقت کنید که در مارکت های معتبر فارسی میتوانید این افزونه را به زبان فارسی دانلود کرده و به راحت ترین شکل ممکن با آن کار کنید. این افزونه از افزونه های غیر رایگان است و قیمت معمول آن در مارکت های بزرگ وب فارسی چیزی در حدود 30 تا 60 هزار تومان تعیین شده است. البته پیشنهاد میکنیم اگر آن را با قیمت پایین تر اما در یک مارکت غیر معتبر مشاهده کردید، ترجیحا از خریداری اش خودداری کنید. با توجه به اینکه افزونه های اسکیما به صورت مستقیم با کدها و سئوی سایت شما سر و کار دارند، در صورت وجود ایراد در آن باید منتظر مشکلات سئو جدی برای سایت خود باشید.
نکته: ما در این مقاله قصد آموزش اسکیما وردپرس با افزونه wp schema را نداریم زیرا این افزونه با زبان فارسی در اختیار مخاطبان قرار گرفته و کار با آن راحت است. علاوه بر اینکه افزونه گفته شده دارای تجربه کاربری مناسبی است، مارکت های فروشنده اش اغلب آموزش ویدیویی کار با آن را هم به صورت رایگان در اختیار خریداران قرار میدهند. بنابراین اگر میتوانید برای اسکیماگذاری سایت خود در حدود قیمت گفته شده هزینه کنید، این افزونه بهترین انتخاب است.
2_ افزونه All In One Schema Rich Snippets

All In One Schema Rich Snippets یکی دیگر از افزونه های اسکیما وردپرس است. این افزونه رایگان بوده و نسبتا تعداد نصب بالایی هم دارد. (بیشتر از 90 هزار نصب) اما باید اشاره کنیم که اگر به دنبال یک افزونه واقعا جامع برای قرار دادن کد اسکیما در وب سایت خود هستید، شاید All In One Schema انتخاب خیلی خوبی نباشد.
اغلب کاربران به دلیل رایگان بودن و البته تجربه کاربری نسبتا مناسبی که این افزونه دارد، آن را برای اسکیما در وردپرس خود انتخاب میکنند. البته منظور از تجربه کاربری مناسب، بیشتر برای کاربران انگلیسی زبان بود نه مخاطبان وب فارسی. در هر حال اگر با زبان انگلیسی آشنایی دارید، این افزونه انتخاب خوبی است در غیر اینصورت، پیشنهاد بهتر افزونه ای است که در بخش بعدی معرفی میکنیم.
3_ افزونه schema
افزونه schema هم یکی دیگر از افزونه های معتبر اسکیما وردپرس است. تعداد نصب فعال این افزونه بیشتر از 70 هزار بوده و به صورت رایگان به مخاطبان عرضه میشود. (بعضی قابلیت های آن غیر رایگان است.) با توجه به اینکه قصد داریم آموزش اسکیما را با همین افزونه جلو ببریم، پیشنهاد میکنیم برای دانلود آن از خود وب سایت وردپرس در این لینک اقدام کنید.
اسکیما تجربه کاربری مناسبی دارد و منو آن به دو زبان فرانسه و انگلیسی در دسترس مخاطبان قرار میگیرد. البته قرار است در این مقاله به طور کامل کار با آن را آموزش دهیم پس نگران زبان و منو غیر فارسی نباشید.
آموزش اسکیما وردپرس با کمک افزونه schema
در ابتدا افزونه schema را از سایت وردپرس دانلود و نصب کنید. پس از نصب افزونه، از داخل منو سمت راست مدیریت وردپرس، به بخش schema و settings مراجعه کنید.

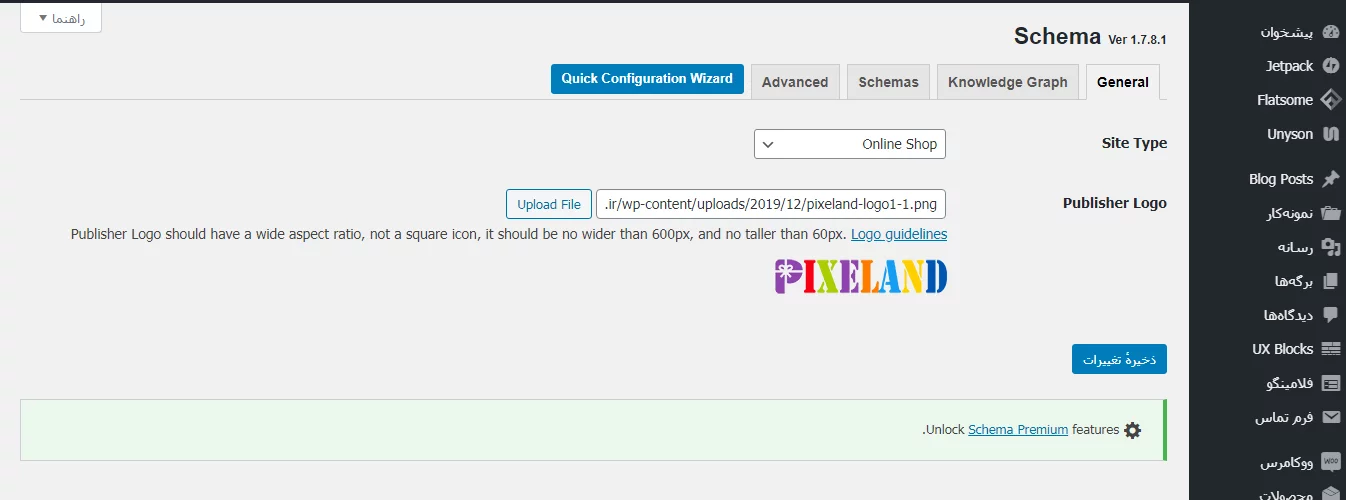
سپس به این صفحه از افزونه اسکیما منتقل میشوید:

همانطور که در تصویر بالا مشخص است، دو بخش با نام های:
- site type
- و publisher logo
وجود دارد. در بخش اول، باید نوع سایت و فعالیت آن را مشخص کنید. گزینه های فعلی عبارتند از:
- Blog or Personal: سایت های وبلاگی یا سایت های شخصی،
- Online Shop: فروشگاه های آنلاین،
- News and Magazine: سایت های مجله ای و سایت های خبری،
- Small Offline Business: کسب و کار های کوچک آفلاین،
- Corporation: سایت های شرکتی،
- Portfolio: سایت های نمونه کار،
- Photography: سایت های مربوط به عکاسی،
- Music: وب سایت های موسیقی و آهنگ،
- Niche Affiliate / Reviews: وب سایت های نقد و بررسی،
- Online Business Directory: دایرکتوری تجارت آنلاین،
- Knowledgebase / Wiki: سایت های پایگاه دانش، (مثل ویکی پدیا)
- Question & Answer: سایت های پرسش و پاسخ،
- School or College: سایت های مدرسه و دانشگاه،
- Something else: سایر سایت ها.
همانطور که میبینید، ما در این بخش نوع سایت را یک سایت فروشگاهی انتخاب کرده ایم. در کادری بعدی (publisher logo) هم باید فایل لوگو سایت را بارگذاری کنید. بهتر است سایز این تصویر 60*600 باشد. در نهایت ذخیره تغییرات را بزنید. بعد از این، باید سراغ منو بعدی بروید.متن جایگزین تصویر (alt) چیست و چه تاثیری بر روی سئو دارد؟
آموزش افزودن گراف دانش به وب سایت
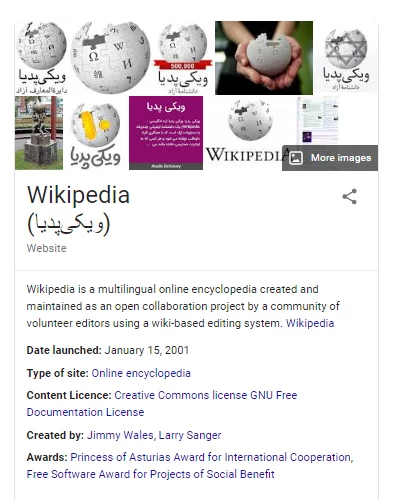
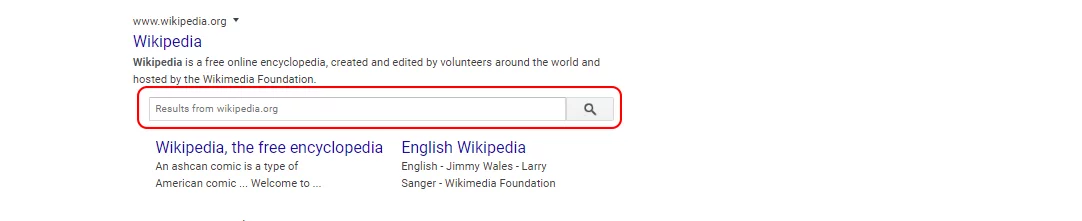
بعد از اینکه به منو knowledge graph رفتید، باید گزینه های این بخش را پر کنید. تکمیل این منو میتواند باعث افزایش احتمال نمایش وب سایت شما در گراف دانش گوگل شود. به عنوان یک نمونه میتوانید گراف دانشی که از سایت ویکی پدیا در صورت جستجو واژه “ویکی پدیا” در گوگل نشان داده میشود را ببینید:

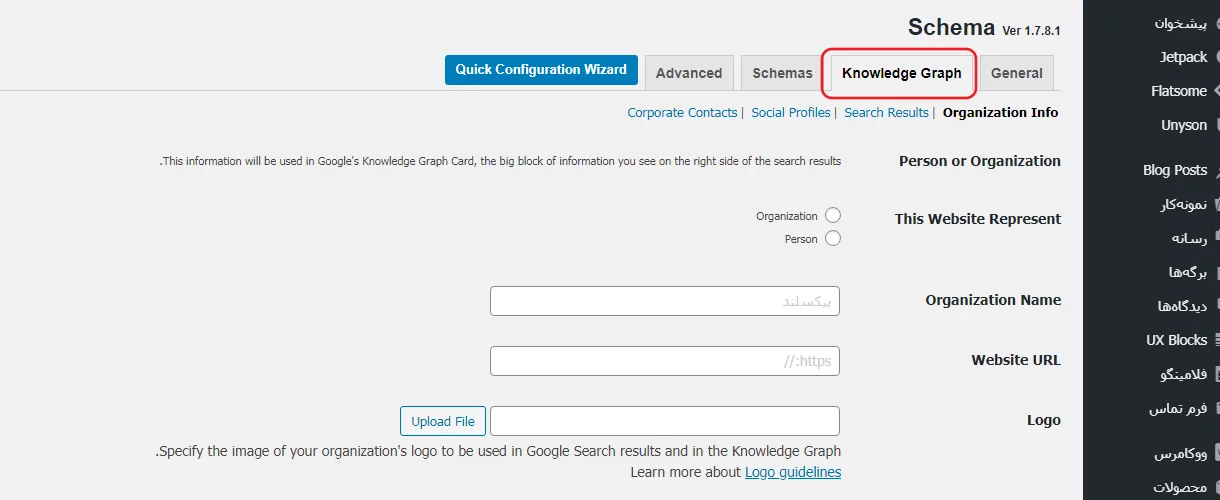
در تصویر پایین منو knowledge graph در افزونه اسکیما وردپرس را مشاهده میکنید:

در بخش This Website Represent، باید مشخص کنید که وب سایت شما مربوط به یک سازمان و مجموعه حقوقی بوده یا یک وب سایت شخصی است. با توجه به اینکه سایت انتخاب شده یک سایت فروشگاهی شخصی است، ما گزینه Person را انتخاب میکنیم. اگر وب سایت شما یک وب سایت متعلق به شرکت حقوقی است، باید گزینه Organization را انتخاب کنید.
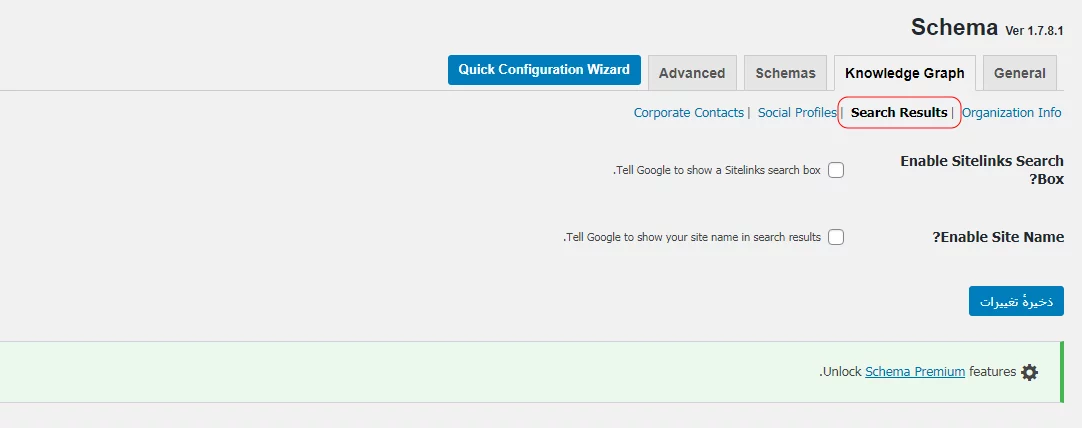
در ادامه و در کادر Person Name (که در صورت انتخاب گزینه Organization با واژه Organization name نمایش داده میشود) نام خودتان یا برندتان را بنویسید. در کادر Website URL آدرس دقیق سایت را قرار دهید و در نهایت در صورتی که گزینه Organization را انتخاب کرده اید، در بخش logo فایل لوگو شرکت مورد نظر را آپلود کنید. بعد از انتخاب گزینه ذخیره تغییرات، زیرمنو بعدی با نام search results را انتخاب کنید. در تصویر پایین این زیرمنو را میبینید:

در این منو دو گزینه وجود دارد:
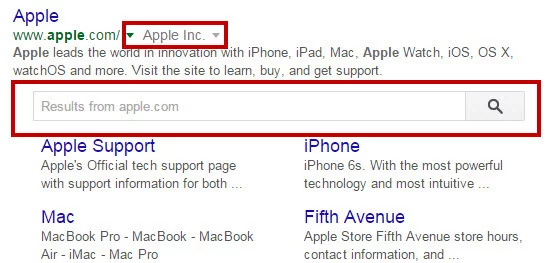
Enable Sitelinks Search Box: البته به ندرت این گزینه توسط گوگل برای وب سایت های عادی ایجاد میشود. اما با فعال کردن آن، به گوگل اجازه میدهید که در نتایج جستجویِ اسم برند، زیر نام شما یک کادر جستجو قرار دهد تا کاربران با جستجو کلمه مورد نیاز در آن کادر، نتایج جستجو کلمه گفته شده را در سایت شما جستجو و مشاهده کنند. به عنوان نمونه وب سایت اپل و ویکی پدیای انگلیسی این قابلیت را دارند:

گزینه بعدی:
Enable Site Name: در صورتی که این گزینه را فعال کنید، در کنار نتایج مربوط به سایتتان در گوگل، نام برند هم نشان داده میشود. به عنوان نمونه وب سایت اپل این گزینه را فعال کرده:

نکته: اگر گزینه بالا را فعال کنید، دو کادر دیگر با نام های:
- Site Name
- و Site Alternate Name
در منو افزونه نمایش داده میشود. در هر دو این کادرها کافی است نام وب سایت خود را بنویسید و در نهایت ذخیره تنظیمات را انتخاب کنید.
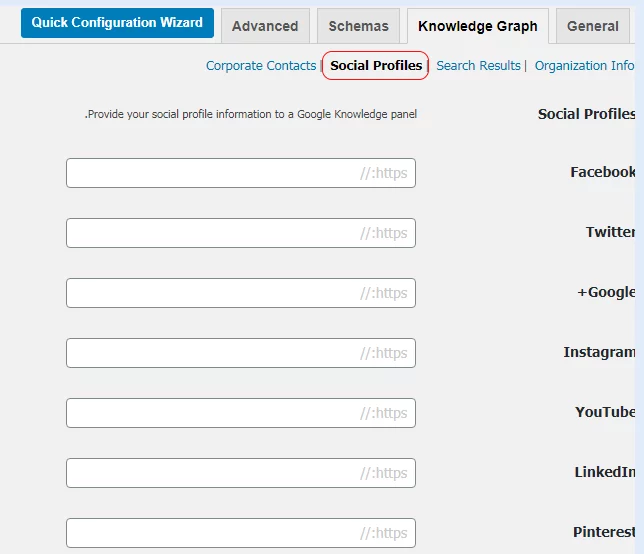
منو Social Profiles در فعال سازی اسکیما
به منو کناری گزینه قبلی که در تصویر پایین علامت زده شده، بروید:

در این صفحه باید آدرس دقیق تمامی شبکه های اجتماعی وب سایت خودتان را در بخش های تعیین شده وارد کنید. پیشنهاد میکنیم برای جلوگیری از اشتباه، هر کدام از شبکه ها را در مرورگر خود باز کنید و آدرس دقیق را کپی و در بخش مربوطه قرار دهید. دقت کنید که در زمان کپی کردن آدرس در بخش مدیریت شبکه اجتماعی خودتان نباشید، یعنی آدرسی را کپی کنید که مخاطبان آن را برای ورود به شبکه اجتماعی شما باید وارد کنند.
این آدرس ها قرار است در بخش گراف دانش گوگل و به عنوان آدرس شبکه های اجتماعی شما نمایش داده شوند. در ضمن کادر شبکه های اجتماعی که در این بخش وجود دارد اما شما آنها را برای وب سایت نساخته اید، خالی بگذارید.
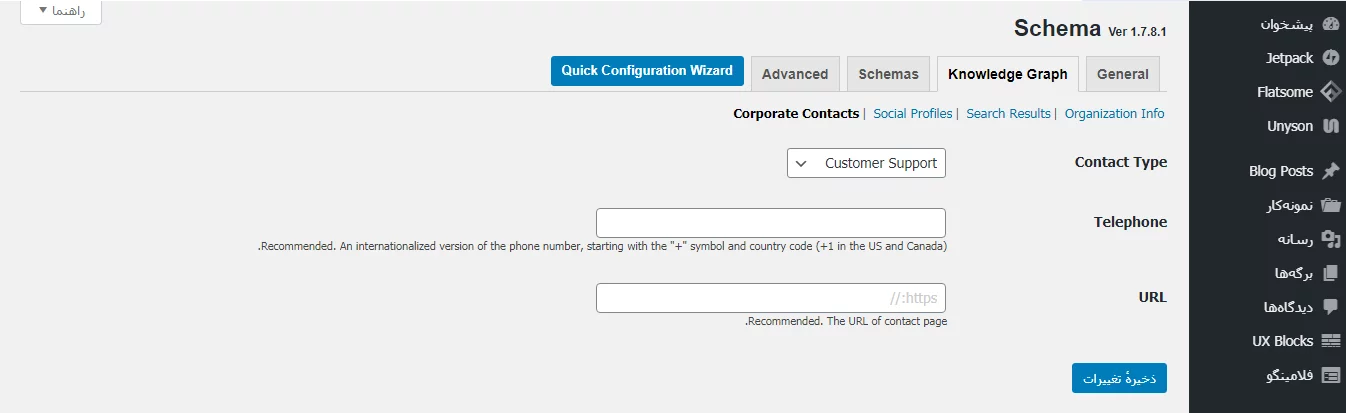
منو Corporate Contacts
Corporate Contacts زیرمنو آخر از منو گراف دانش افزونه schema است. در این منو باید شماره همراه خود و نحوه پشتیبانی که در صورت تماس با این شماره ارائه میدهید را مشخص کنید:

کادر اول با گزینه Contact Type مشخص شده که دارای چندین گزینه مختلف است:
- Customer Support: پشتیبانی مشتریان سایت،
- Technical Support: پشتیبانی فنی سایت،
- Billing Support: پشتیبانی مالی،
- Bill Payment: پرداخت،
- Sales: واحد فروش مجموعه،
- Reservations: واحد رزرو،
- و…
پیشنهاد بهتر انتخاب گزینه اول است. بعد از آن در کادر Telephone باید شماره مورد نظری که قرار است در اختیار مشتریان قرار بگیرد را وارد کنید. آن را با پیش شماره (+98) در این کادر بنویسید و در نهایت در بخش URL آدرس صفحه تماس با ما سایت را وارد کنید. حالا گزینه ذخیره تغییرات را بزنید.
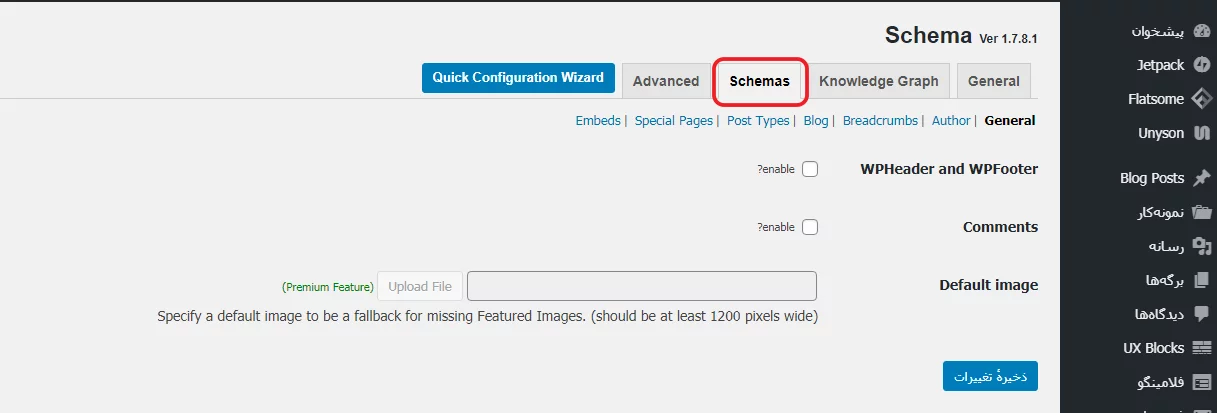
منو schemas در افزونه schema
حالا نوبت منو schemas میرسد. بعد از انتخاب آن، صفحه پایین برای شما باز میشود:

در این زیرمنو دو گزینه وجود دارد؛ تیک آنها را فعال کنید تا گوگل بتواند بخش های نظرات و فوتر و هدر شما را با کد اسکیما درون آنها ببیند. با توجه به اینکه در نسخه جدید برخی تنظیمات افزونه به صورت غیر رایگان ارائه شده، از منو author گذر کرده و در مرحله بعد به زیرمنو breadcrumbs بروید:آموزش افزایش سئو سایت
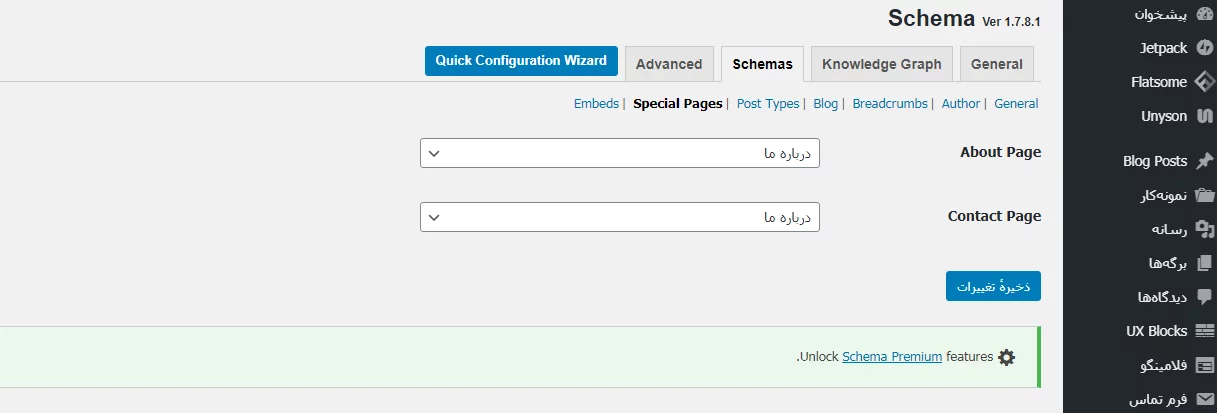
در این صفحه تیک تنها گزینه موجود (breadcrumbs) را فعال کنید. در قدم بعدی زیرمنو special pages را انتخاب کنید.

همانطور که مشاهده میکنید، دو گزینه در این صفحه وجود دارد. با استفاده از کادر روبروی گزینه اول، صفحه درباره ما وب سایت خود را انتخاب کنید و با استفاده از کادر روبرو گزینه دوم، صفحه تماس با ما را انتخاب کنید. بعد از ذخیره تنظیمات به زیرمنو embed بروید:

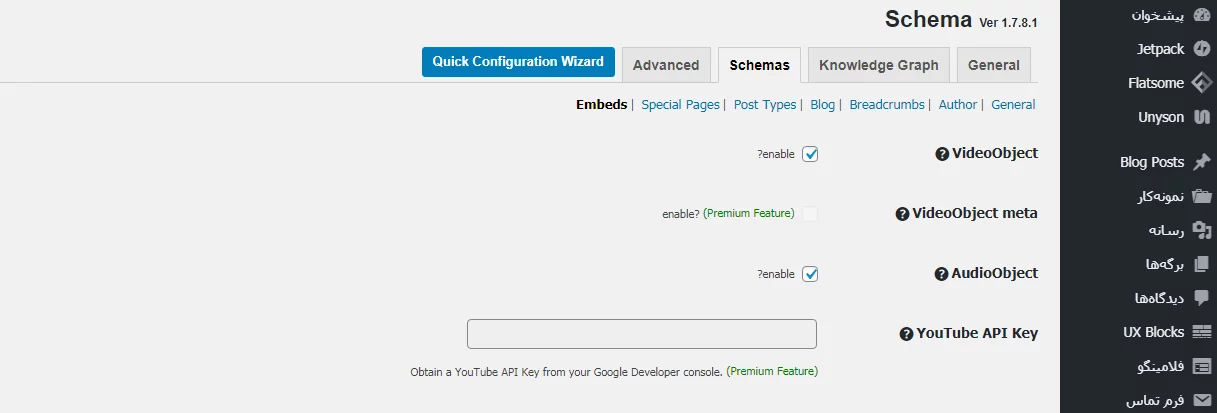
در این صفحه تیک گزینه های video و audio را فعال کرده و ذخیره را بزنید. حالا به منو advance (دقت کنید، منظور گزینه ای است که کنار منو schemas قرار گرفته) بروید:

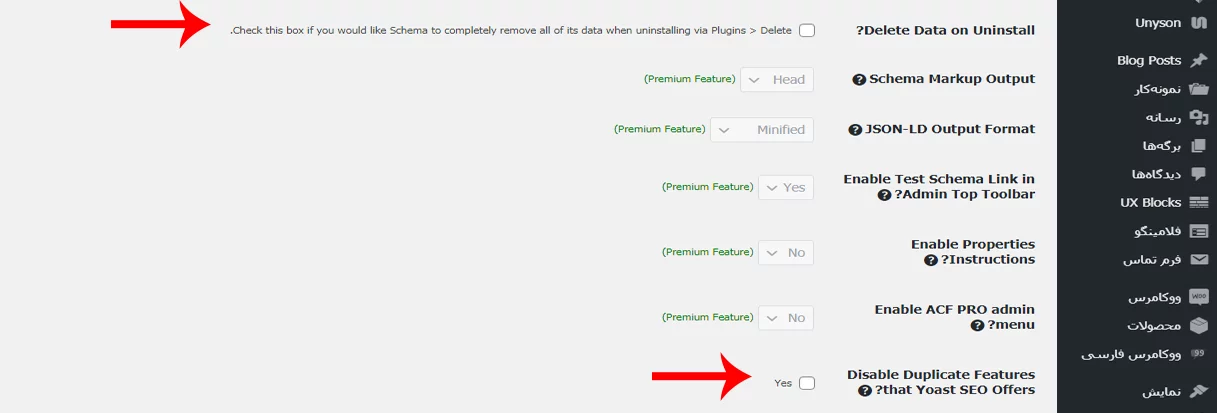
در این صفحه با دو گزینه ای که در تصویر مشخص شده اند کار داریم:
Delete Data on Uninstall: با فعال کردن این گزینه تعیین میکنید که بعد از حذف کردن افزونه schema، تمامی اطلاعات و کدهای آن از روی رایانه شما حذف شود. بهتر است این گزینه را فعال نکنید.
Disable Duplicate Features that Yoast SEO Offers: برخی افزونه های سئو وردپرس مثل یوآست سئو و… ممکن است کدهای اسکیما را روی سایت وردپرسی شما فعال سازی کنند. بنابراین با انتخاب این گزینه تعیین میکنید که در صورت وجود کدی از کدهای اسکیما در سایت، دوباره آنها نوشته نشوند. پس این گزینه را فعال کنید.
منو types افزونه اسکیما
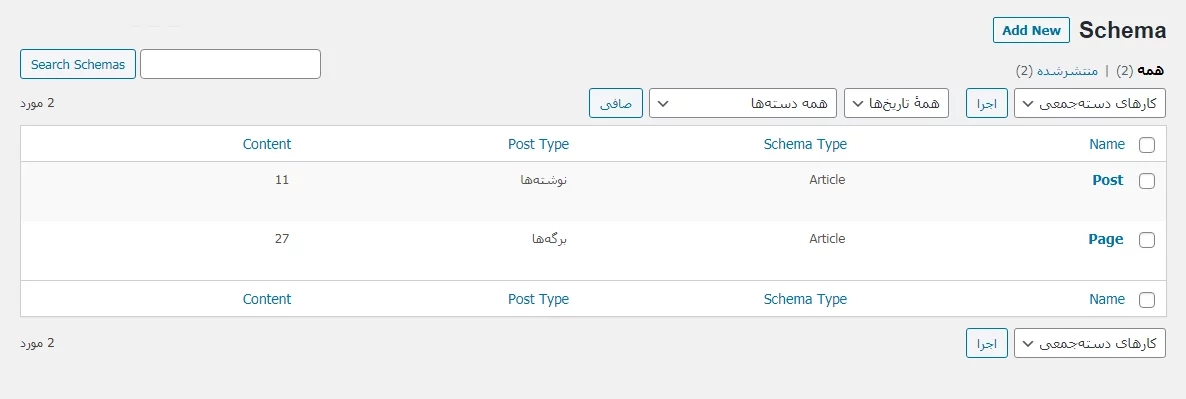
و در نهایت آخرین بخش از افزونه schema که در این آموزش با آن کار داریم. در این بخش نوبت به اسکیماگذاری صفحات سایت میرسد.

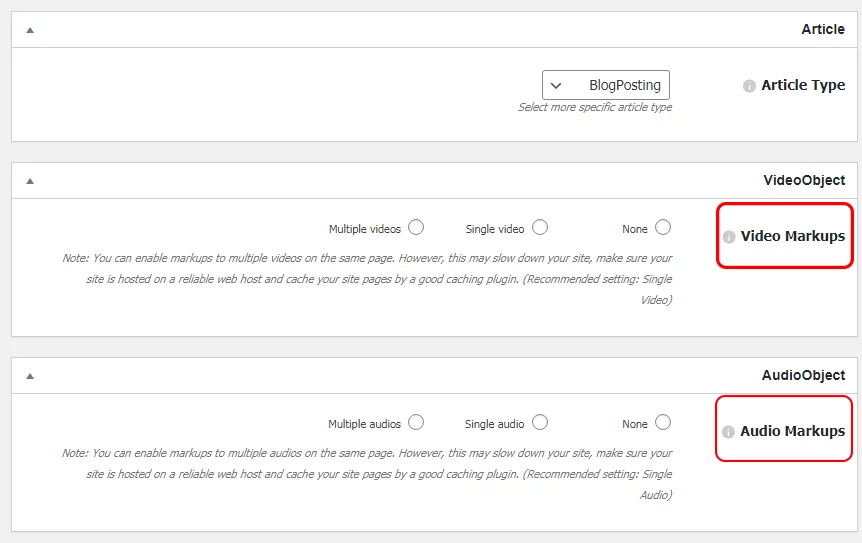
در اصل در این بخش باید انواع صفحات وب سایت خودمان را اسکیماگذاری کنیم، صفحات محصول، مقاله و برگه ها. اما متاسفانه افزونه اسکیما در نسخه رایگان، برای صفحات محصول اسکیما ارائه نمیکند و همانطور که مشاهده میکنید، صرفا اسکیماگذاری برای صفحات مقاله و برگه درون آن مجاز است. در هر حال، میتوانید با نگه داشتن موس در کنار این دو نوع صفحه، گزینه “ویرایش” کنار آن را مشاهده و روی آن کلیک کنید. در ادامه صفحه روبرو برای شما باز میشود:

با توجه به اینکه در حال ویرایش اسکیما صفحات مقاله هستیم، در مقابل article type باید گزینه blogposting را انتخاب کنیم. در مقابل دو گزینه videoObject و audioObject هم میتوانید تعیین کنید که ویدیوها و صوت های درون این نوع صفحه در نتایج جستجو به صورت تکی نشان داده شوند، جمعی نمایش به درآیند یا اصلا نمایش داده نشوند.
کلام آخر
بعد از اسکیما گذاری وب سایت وردپرسی و غیر وردپرسی، باید منتظر شناخته شدن کدهای اسکیما توسط گوگل باشید. دقت کنید که شناخت آنها و سپس ایجاد تغییرات روی نتایج وب سایت شما در گوگل زمان بر است. در نهایت و به عنوان کلام آخر، برای بررسی صحت و کیفیت اسکیماهای وب سایت خود میتوانید به این آدرس مراجعه کنید و آدرس سایت خود را در آن قرار بدهید و توجه داشته باشید که سئو یک پروسه ادامه داره.
امیدواریم از مطالعه مقاله آموزش اسکیما وردپرس لذت برده باشید. اگر سوالی در مورد اسکیما گذاری و نتایج آن روی سایت یا کار با افزونه اسکیما دارید، آن را در بخش نظرات مطرح کنید.