داستان دیجیتالی نوعی نوشتن محتواست تا مخاطب را مجذوب کند و او را به جذب کند روشی که تاثیر فراوانی در افزایش بازدید و فروش کالاهای شما دارد .
“در ماه آوریل یک روز سرد و روشن بود و ساعتها سیزده به صدا در می آمدند”. سطر اول کتاب جورج اورولز با عنوان 1984. نوعی شما را به سمت خود می کشاند؟ به هر حال این ایده داستان سرایی است. ایجاد محتوایی که افراد تا زمانی که حرف آخر را نخوانند ، نمی خواهند آن را بگذارند. امروزه ، داستان سرایی فقط توسط نویسندگانی مانند جورج اورول انجام نمی شود. این همچنین بخش بزرگی از بازاریابی و انتقال پیام شما به صورت آنلاین است. آیا علاقه مند به ایجاد یک داستان دیجیتالی در سایت وردپرس خود هستید؟ اگر مراحل این پست را دنبال کنید آسانتر از آن است که فکر می کنید!
خلاصه مطلب
داستان دیجیتال چیست؟
قبل از اینکه به چگونگی ایجاد یک داستان بپردازیم ، بیایید در مورد داستان دیجیتالی صحبت کنیم. یک داستان دیجیتالی می تواند اشکال مختلفی داشته باشد ، اما ویکی پدیا آنچه را که قصه گویی دیجیتال به همراه دارد به خوبی بیان می کند:
قصه گویی دیجیتال اصطلاحی نسبتاً جدید است که شیوه جدید افراد روزمره را که از ابزار دیجیتال برای روایت داستان خود استفاده می کنند ، توصیف می کند. داستان های دیجیتال غالباً در قالب های جذاب و هیجان انگیز وجود دارند و می توانند تعاملی باشند.
ویکیپدیا
اساساً ، قصه گویی دیجیتال عملی است که از ابزارهای آنلاین برای روایت داستان استفاده می کند. داستان دیجیتال نتیجه ای است که در نهایت با آن روبرو می شوید ، داستانی که با استفاده از یک ابزار آنلاین ایجاد و روایت می شود. آنچه آنها را از صفحات متعارف آنلاین یا پست های وبلاگ متمایز می کند این واقعیت است که آنها اغلب در قالب یک داستان برای غوطه وری خواننده در یک موضوع ارائه می شوند. و برای غرق شدن در خواننده ، داستان های دیجیتالی اغلب در قالب های تصویری و جذاب ارائه می شوند که دارای عناصر تعاملی نیز هستند.
بیایید نگاهی به چند مثال بیندازیم
سقوط برف توسط نیویورک تایمز
یک مثال زودهنگام و کاملاً دقیق از یک داستان دیجیتالی که در سال 2013 برنده جایزه پولیتزر شد ، سقوط برف است . این داستان چندرسانه ای نیویورک تایمز توسط خبرنگار جان برانچ ، داستان بهمن تونل کریک 2012 را روایت می کند. با استفاده از ویدئو ، گرافیک تعاملی ، داستان شخصیت ها و حتی فصل ها ، این قطعه به یکی از پرمخاطب ترین مقالات آنلاین سال تبدیل شد. حتی برخی آن را آینده روزنامه نگاری آنلاین خواندند.

انصافاً باید گفت ، این ویژگی نیویورک تایمز بیش از شش ماه یک تیم گرافیکی و طراحی بر روی آن کار می کردند تا مانند گذشته عالی جلوه کند. همه ما این نوع زمان (و تعداد افراد) را برای ایجاد یک داستان دیجیتالی در دست نداریم. و احتمالاً حتی نمی خواهید آن زمان و پول را صرف داستان دیجیتالی خود کنید. اما این قسمت سرگرم کننده است ، این داستان ها می توانند به همان اندازه که شما می خواهید کار کنند.
داستان های دیجیتالی توسط Yoast
در Yoast ، ما علاقه مند به بسیاری از چیزها هستیم. یکی از این موارد ایجاد محتوا است که به خوانندگان ما کمک می کند درک بهتری از سئو و وردپرس داشته باشند. قصه گویی دیجیتال یک روش عالی برای درک موضوعی دشوار یا با ظرافت بیشتر برای همه است. به همین دلیل ما عاشق خلق داستان های دیجیتالی هستیم.

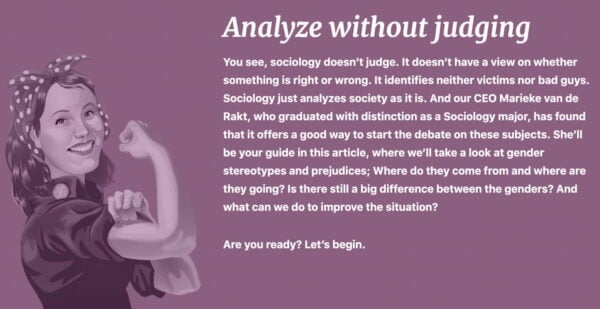
اول داستان های دیجیتال که ما ایجاد با استفاده از ویرایشگر بلوک اکتشاف جامعه شناختی به است جنس، کلیشه و تعصب . مسائل اجتماعی که ممکن است شما با محصولات ما ارتباط برقرار نکنید ، اما ما در محیط کار خود بسیار مراقب آنها هستیم. ما همچنین داستان های دیجیتالی در مورد منبع باز و داده های ساختاریافته داریم ، مباحث دیگری که تیم ما به شدت به آنها اعتقاد دارد. این داستان های دیجیتالی زمان و مردم بسیار کمتری نسبت به مثال اول داشتند. تنها چیزهایی که شما نیاز دارید کسی است که می تواند در مورد موضوع بنویسد ، شخصی که عاشق طراحی صفحات است (بله ، این می تواند همان شخص باشد) و ویرایشگر بلوک بدون استفاده در وردپرس!
ویرایشگر بلوک در وردپرس
اگر صاحب یک سایت وردپرسی هستید ، می توانید با استفاده از ویرایشگر بلوک ، یک داستان دیجیتالی ایجاد کنید. ویرایشگر بلوک ، که قبلاً با نام گوتنبرگ شناخته می شد ، از بلوک های مختلفی برای افزودن محتوا به صفحات شما استفاده می کند. همچنین می توانید از این ویرایشگر برای ایجاد صفحات و پست های عادی استفاده کنید. اگر می خواهید بیشتر در مورد ویرایشگر بلوک بیشتر بدانید ، مقاله ما را در مورد ویرایشگر بلوک وردپرس بخوانید : چرا باید از آن استفاده می کنید .
خوب است بدانید
آزمونهای موجود در داستانهای دیجیتالی ما بصورت سفارشی ساخته می شوند ، بنابراین متأسفانه در ویرایشگر بلوک هیچ بلوکی برای آن وجود ندارد.
وقتی صحبت از قصه گویی دیجیتال می شود ، ویرایشگر بلوک ایجاد محتوای جذاب و کنترل شکل ظاهری صفحه شما را بسیار آسان می کند. رنگ پس زمینه مختلف ، افزودن فیلم یا صدا ، تصاویر و محتوای تمام عرض ، نقل قول ها و موارد دیگر. همه این بلوک ها به شما کمک می کنند داستان خود را به روشی تعاملی و سرگرم کننده بگویید!
نحوه ایجاد یک داستان دیجیتالی در وردپرس
خوب ، اکنون که نمونه هایی را مشاهده کردیم ، وقت آن است که به کار بپردازیم. من برای شروع خارش دارم ، شما چطور؟ اگر هنوز مطمئن نیستید که آیا می توانید این کار را انجام دهید ، این چهار مرحله شما را متقاعد می کند که ایجاد داستان های دیجیتالی در وردپرس چندان سخت نیست.
مرحله 1: نوشتن مطالب
احتمالاً شما می خواهید فوراً شروع به طراحی کنید ، اما محتوای شما حرف اول را می زند. فکر کردن درباره آنچه می خواهید بنویسید و متن شما چه مدت طول می کشد ، پایه محکمی برای طراحی شما است. بنابراین با نوشتن خود شروع کنید و سعی کنید طراحی را از ذهن خود دور کنید تا زمانی که ایده خوبی از داستانی که می خواهید بگویید.
نوشتن برای یک داستان دیجیتال از چند لحاظ مشابه نوشتن متن برای SEO است . خوب است که ابتدا با تحقیق در مورد کلمات کلیدی مخاطبان خود استفاده کنید. اجازه ندهید این موضوع شما را در آنچه می خواهید بنویسید محدود کند ، اما به شما کمک می کند تا تمرکز خود را تغییر دهید تا کلماتی را که مخاطب شما می شناسد ، در آن بگنجانید. هنگامی که شما عبارت اصلی تمرکز خود را دارید (و عبارت های مرتبط با آن) وقت آن است که به هدف متن خود فکر کنید. می خواهید به چه چیزی برسید و در مورد زیرمجموعه ها می خواهید بحث کنید؟ این به شما کمک می کند تا یک ساختار برای داستان خود تنظیم کنید. بعد از آن ، موضوع نوشتن و ویرایش است تا اینکه در آخر داستان خود قرار بگیرید.
مرحله 2: ایجاد یک طرح
کنتراست خود را بررسی کنید
هنگام انتخاب رنگ ها ، اطمینان حاصل کنید که تضاد زمینه و متن خود را بررسی کنید. با رعایت نسبت کنتراست پیشنهادی ، محتوای شما در دسترس بسیاری از افراد است. رنگ ها را از طریق این کنتراست بررسی کنید تا ببینید آیا از کنتراست کافی استفاده می کنید یا خیر.
وقتی محتوای صفحه خود را دارید ، می توانیم طرحی را شروع کنیم که آن را به یک داستان جذاب دیجیتالی تبدیل کند.
رنگ های خود را انتخاب کنید
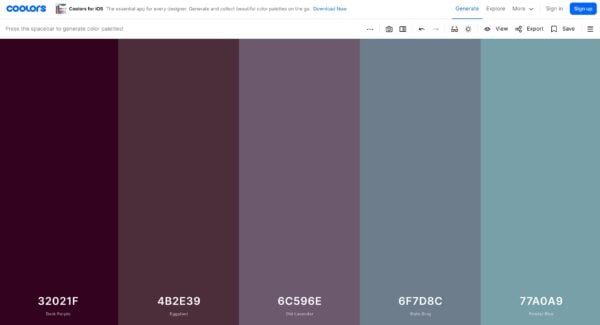
اگر در تیم خود یک طراح دارید ، از آنها بپرسید آیا می توانند به یک طرح رنگی متناسب با موضوع فکر کنند. یا اگر این کار را نکردید ، خودتان سعی کنید این رنگ ها را انتخاب کنید. داشتن چند کد رنگی که به خوبی با هم ترکیب می شوند ، واقعاً به شما کمک می کند تا در مورد طراحی خود تصمیم بگیرید. اگر با انتخاب رنگهای مکمل آشنایی چندانی ندارید ، به ژنراتور پالت رنگ Coolors نگاهی بیندازید که با هر بار برخورد به نوار فاصله ، یک پالت متفاوت به شما می دهد.

تصاویر ، عکس ها و تصاویر را جمع آوری کنید
می توانید در هنگام حرکت به دنبال تصاویر باشید ، اما داشتن مجموعه ای از تصاویر از قبل به شما کمک می کند. اگر عکس های زیبایی می گیرید: عالی! از اونها استفاده کن اگر یک تصویرگر در تیم خود دارید ، از آنها بخواهید تصاویر عالی را برای شما ترسیم کنند. و اگر این دو گزینه مناسب برای شما نیستند ، همیشه می توانید تصاویر آنلاین را به صورت آنلاین پیدا کنید. در Unsplash یا سایر وب سایت های عکس سهام. اما مطمئن شوید که آیا هنرمند می خواهد به آنها اعتبار دهید یا خیر؟ درباره اینکه کجا می توانید تصاویر عالی پیدا کنید و به دنبال چه چیزهایی باشید بیشتر بخوانید .
مرحله 3: اجرای طرح
این مرحله بعدی به ساختار محتوای شما ، تصاویری که انتخاب کرده اید و ظاهر کلی که می خواهید بستگی دارد. اما برای کمک به شما در طراحی یک داستان دیجیتالی با استفاده از ویرایشگر بلوک در وردپرس ، ما در مورد بلوک های مختلفی که می توانید استفاده کنید برای ایجاد ایده در مورد امکانات بحث خواهیم کرد.
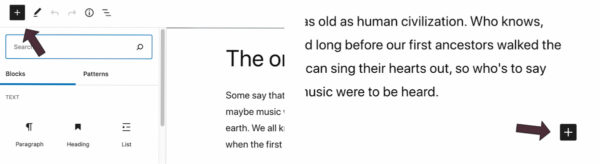
با رفتن به ویرایشگر و کلیک روی نماد بعلاوه در گوشه سمت چپ بالای ویرایشگر می توانید این بلوک ها را پیدا کنید. یا می توانید روی نماد بعلاوه در ویرایشگر کلیک کنید و نام بلوکی را که می خواهید استفاده کنید تایپ کنید.

بلوک پاراگراف
این یکی از استاندارد ترین بلوک ها در ویرایشگر بلوک است و من اکنون از آن برای نوشتن این جمله استفاده می کنم. این نام هر آنچه را که باید بدانید به شما می گوید. با استفاده از این بلوک ، می توانید پاراگرافی بنویسید که بتوانید در هر زمان که بخواهید به داستان دیجیتالی خود اضافه کنید. استفاده از این پاراگرافهای به حداقل رسانده شده می تواند از تمام قسمتهای دیگر داستان دیجیتال که طراحی شده تری دارند ، هوای تازه ای تأمین کند.
بلوک جلد
بلوک بعدی که ما بررسی خواهیم کرد ، بلوک Cover است. با استفاده از این بلوک می توانید یک قسمت تمام عرض ایجاد کنید که یا یک تصویر یا رنگ دلخواه شما را به عنوان پس زمینه نشان دهد. پس از انتخاب پس زمینه ، ترازبندی را به Full width در نوار بالای صفحه ویرایش تغییر دهید. اگر تصویری را انتخاب می کنید ، می توانید در نوار تنظیمات سمت راست ، وقتی می خواهید تاریک یا روشن تر باشد ، همپوشانی اضافه کنید. یا هنگامی که باید کنتراست بین پس زمینه و متن خود را افزایش دهید. هنگامی که یک تصویر را به عنوان پس زمینه تعیین می کنید ، می توانید “پس زمینه ثابت” را نیز در تنظیمات انتخاب کنید. این یک موضوع سلیقه ای است ، اما این باعث می شود که تصویر با سایر متن شما پیمایش نشود. آن را بررسی کنید!
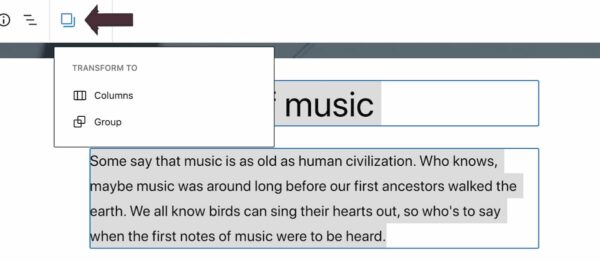
از این بلوک برای افزودن تصاویر با عرض کامل به صفحه خود ، یا برای شکستن متن خود با دادن برخی از پاراگرافهای خود به عنوان یک بلوک رنگی یا تصویر به عنوان پس زمینه استفاده کنید. توجه داشته باشید که وقتی چندین عنصر را مانند عنوان و پاراگراف به یک بلوک Cover (یا هر مورد دیگر) اضافه کنید ، می تواند به گروه بندی آنها کمک کند تا تراز شوند. این کار را می توانید با انتخاب بلوک هایی که می خواهید گروه بندی کنید ، با کلیک بر روی گزینه “تغییر نوع 2 بلوک” در نوار بالای ویرایشگر خود و کلیک بر روی “تبدیل به گروه”. این به ویرایشگر کمک می کند تا این بلوک ها را به عنوان یک عنصر ببیند و به آنها بگوید که همان رفتار را داشته باشند.

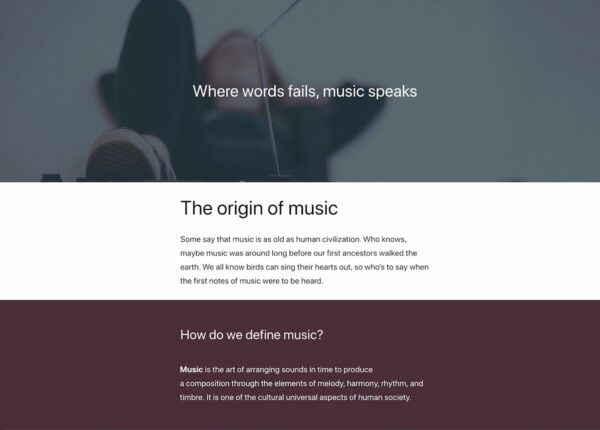
برای اینکه تصوری از این بلوک ها داشته باشید ، من از پالت رنگی Coolors در بالا برای طراحی یک داستان کوتاه دیجیتالی در مورد موسیقی استفاده کرده ام. بیایید نگاهی به قسمت اول بیاندازیم که من از بلوک Cover و Paragraph استفاده کرده ام:

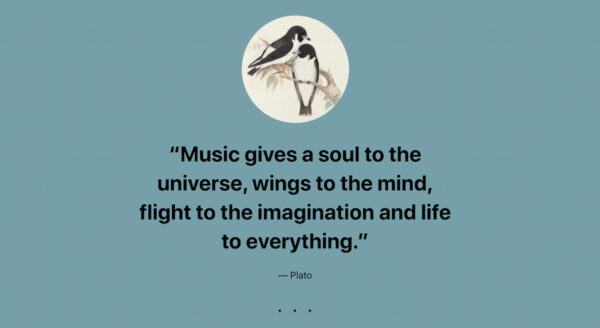
بلوک نقل قول
بلوک نقل قول می تواند برای اضافه کردن یک نقل قول مناسب به داستان دیجیتال شما ، از جمله تصویر و نام شخصی که شما نقل می کنید ، استفاده شود. اما در صورت تمایل از این بلوک استفاده کنید. این فقط طرح دیگری از محتوای شما را فراهم می کند. مشابه بلوک Cover ، می توانید تنظیمات رنگ متن و پس زمینه را متناسب با طرح خود تغییر دهید. و اگر می خواهید یکی از عناصر را حذف کنید ، مانند نام یا نقطه در انتها ، می توانید.

بلوک ستون ها
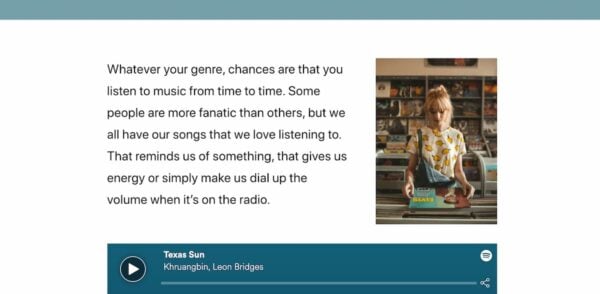
بلوک دیگری که می توانید برای داستان دیجیتالی خود استفاده کنید ، بلوک Columns است. این بلوک به شما کمک می کند انواع مختلفی از محتوا را در کنار یکدیگر اضافه کنید. وقتی آن را اضافه کنید ، از شما می خواهد که تنوعی را انتخاب کنید. تنوعی که انتخاب می کنید تعیین می کند انواع محتوا چند درصد از بلوک را بدست آورند. بنابراین اگر 50/50 را انتخاب کنید و یک تصویر و متن اضافه کنید ، تصویر و متن هر دو 50٪ از عرض را اشغال می کنند. بعد از اینکه تنوعی را انتخاب کردید ، می توانید با کلیک روی نماد بعلاوه در بلوک Columns ، محتوا را اضافه کنید.

آنچه خوب است در مورد این بلوک بدانید این است که گزینه های زیادی دارید. می توانید بیش از یک نوع محتوا به یک ستون اضافه کنید. به عنوان مثال ، هنگامی که می خواهید عنوانی را بالای متن یا متن زیر تصویر را اضافه کنید. به علاوه اگر می خواهید ستون ها کل عرض این فضا را پر کنند ، می توانید این بلوک را بر روی عرض کامل تنظیم کنید.
بلوک های صوتی
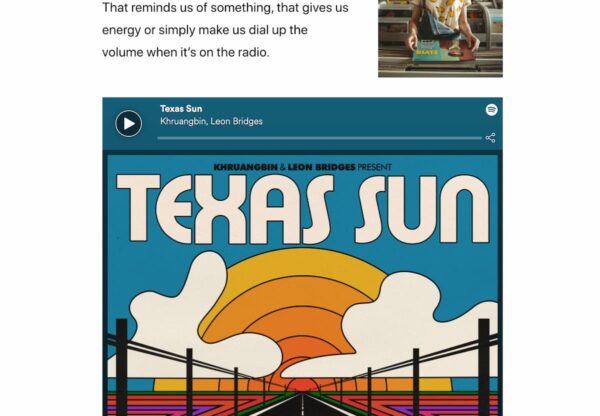
گزینه دیگری که می خواهم ذکر کنم بلوک های صوتی است که می توانید با استفاده از آنها قطعات صوتی را به داستان دیجیتال خود اضافه کنید. هنگامی که “نوار صوتی” را در نوار جستجوی بلوک تایپ می کنید ، چندین گزینه برای افزودن صدا از SoundCloud ، Spotify ، Mixcloud ، URL دیگر یا بارگذاری آنها خود خواهید داشت.
در مثال زیر ، می بینید که وقتی URL Spotify را اضافه می کنید ، اثر جلد یک آهنگ را نیز به صفحه شما اضافه می کند ، که به این قطعه صوتی ظاهری کاملاً قابل تشخیص و بصری می بخشد.

بلوک های ویدیویی
افزودن یک فیلم به داستان دیجیتال شما واقعاً به شما کمک می کند آن عنصر تعاملی را به داستان خود وارد کنید. و ویرایشگر بلوک در وردپرس گزینه های مختلفی را برای اضافه کردن فیلم مورد نظر به شما می دهد. فقط در نوار جستجوی بلوک “ویدیو” را تایپ کنید و همه آنها را دریافت خواهید کرد. می توانید فیلم هایی از YouTube ، Vimeo ، Animoto ، Dailymotion ، VideoPress ، URL دیگری اضافه کنید و حتی آنها را مستقیماً بارگذاری کنید.

این همه ماجرا نیست!
ما در هنگام طراحی صفحه شما از مهمترین بلوک ها عبور کرده ایم. همانطور که گفته شد ، بسیاری از بلوک های دیگر وجود دارد که می توانید به غیر از این موارد استفاده کنید. اگر می خواهید دکمه ها را اضافه کنید ، بلوک دکمه یا اگر می خواهید چندین تصویر را به روشی جذاب نمایش دهید ، بلوک Gallery یا بلوک Spacer زمانی که به فضای کمی بیشتری بین دو بلوک نیاز دارید. چیزهای زیادی برای آزمایش وجود دارد! به همین دلیل است که ما پیشنهاد می کنیم کمی وقت بگذارید تا تمام بلوک ها را ببینید و به سادگی آن را امتحان کنید تا ببینید چه چیزی متناسب با داستان یا صفحه دیجیتال شما است. قبل از اینکه بدانید معتاد خواهید شد.
مرحله 4: یک بررسی نهایی
امیدوارم که این پست وبلاگ به شما کمک و الهام کافی کرده باشد تا بتوانید داستان دیجیتالی خود را شروع کنید. در این صورت ، می خواهم قبل از جدا شدن ، آخرین مرحله را ذکر کنم. وقتی از داستان دیجیتال خود راضی هستید و می خواهید آن را برای جهانیان منتشر کنید ، خوب است که یک بررسی نهایی انجام دهید. بررسی عملکرد و قابلیت دسترسی ، تا مطمئن شوید صفحه شما می تواند تا آنجا که ممکن است به افراد بیشتری دسترسی پیدا کند.
Pagespeed بینش ابزار می توانید تعیین کنید که چگونه سریع صفحه شما است و شما می گوید چه پیشرفت هنوز هم می تواند ساخته شود. علاوه بر این ، ابزار Lighthouse به شما در مورد عملکرد و قابلیت دسترسی داستان دیجیتالی خود در وردپرس بازخورد می دهد. قبل از ارسال داستان دیجیتالی خود به دنیا ، نگاهی به آنچه هنوز می توانید بهبود دهید ، بیندازید. این مقاله در Google Lighthouse می تواند به شما در تفسیر نتایج دریافتی از این ابزار کمک کند.
موفق باشید با داستان دیجیتال خود!
ما در مورد اینکه یک داستان دیجیتال چیست صحبت کردیم و اینکه چگونه می توانید از ویرایشگر بلوک وردپرس برای ایجاد خود استفاده کنید. اگرچه ما نمی توانیم همه گزینه ها را در اینجا مورد بحث قرار دهیم ، امیدوارم که این مقاله به شما بینشی از احتمالات بدهد. اکنون این شما هستید که می توانید بفهمید چه بلوک هایی برای شما کار می کنند و چه چیزهای دیگری در آنجا وجود دارد. تیم وردپرس که روی ویرایشگر بلوک کار می کند مرتباً بلوک های جالب جدیدی اضافه می کند ، بنابراین چه کسی می داند چه موارد بعدی است!
اگر می خواهید یاد بگیرید که چگونه از این بلوک ها به طور کامل استفاده کنید ، آموزش رایگان ویرایشگر بلوک وردپرس را ببینید . اگر قبلاً با ویرایشگر بلوک آشنا هستید و از CSS و Advanced Custom Fields مطلع هستید ، مقاله ما در مورد داستان سرایی دیجیتال در عصر بلوک ها می تواند به شما کمک کند چارچوب خود را برای داستان سرایی دیجیتال ایجاد کنید. موفق باشید و اگر هیچ بلوکی را که می تواند به مردم در ایجاد یک داستان دیجیتالی عالی در وردپرس کمک کند ، از دست داده ایم.


ممنون از مقاله به روز و ایده های تازه شما