توضیحات
گوتنبرگ وردپرس
در واقع Gutenberg وردپرس یک پروژه وردپرسی است و در حال حاضر یک محیط ویرایش جدید در وردپرس را رونمایی کرده و همچنان قرار است گستردهتر شده و رشد کند. این موردی است که اغلب مردم در موردش اطلاع دارند اما باید به شما بگویم که گوتنبرگ وردپرس تنها یک ویرایشگر را شامل نمیشود بلکه شروع اقداماتی بسیار بزرگتر است. در واقع این پروژه بر روی لایه بندی و قالبهای سایت تاثیر گذاشته و تبدیل به یک سفارشیساز کامل برای وردپرس میشود. حال شما فرض کنید چه امکاناتی در اختیار ما قرار خواهد گرفت!
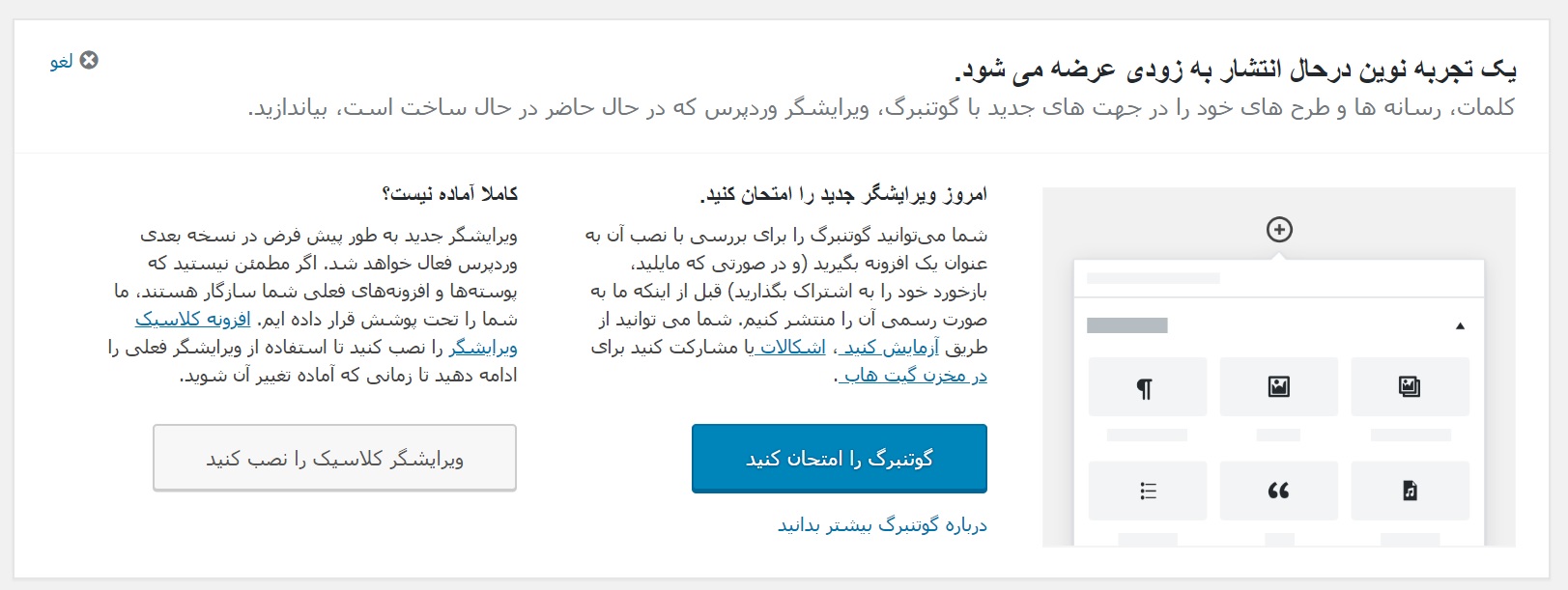
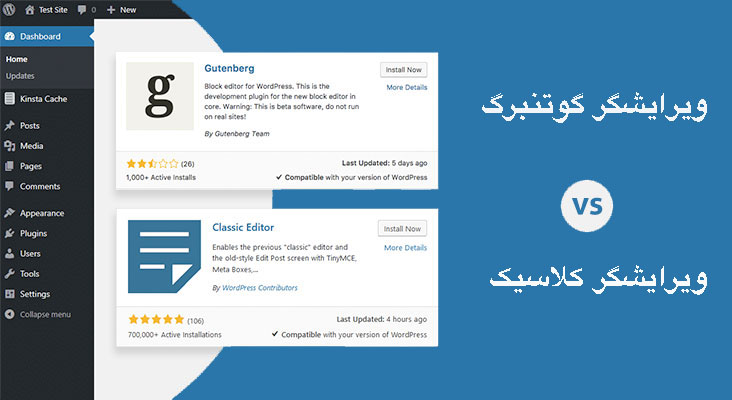
در وردپرس 4.9.8 گوتنبرگ از ویرایشگر خود رونمایی کرد و با نصب آن میتوان ویرایشگر سابق را به یک محیط کاملا متفاوت با امکاناتی مطلوب تبدیل کرد:

همانطور که در تصویر بالا میبینید پس از ارتقای وردپرس به نسخه 4.9.8، این گزینه به پیشخوان اضافه میشود و میتوانید آن را فعال کنید. این امکان همان افزونه gutenberg است که در مخزن وردپرس نیز موجود است و فرقی ندارد از اینجا فعالش کنید یا از مخزن دریافت کرده و نصب کنید.
Gutenberg را امتحان کنید
با کلیک روی دکمه آبی رنگ به صفحهای آزمایشی منتقل خواهید شد که شبیه به سفارشیساز قالب وردپرس است. این صفحه مربوط به گوتنبرگ وردپرس بوده و میتوان تغییرات را در آن مشاهده کنید.

روی هر قسمتی که کلیک کنید، در ستون سمت چپ میتوانید تنظیمات را مشاهده کرده و تغییراتی را اعمال کنید. این صفحه تنها یک نسخه آزمایشی جهت آشنایی با ویرایشگر گوتنبرگ وردپرس است.
باز کردن گوتنبرگ برای اولین بار
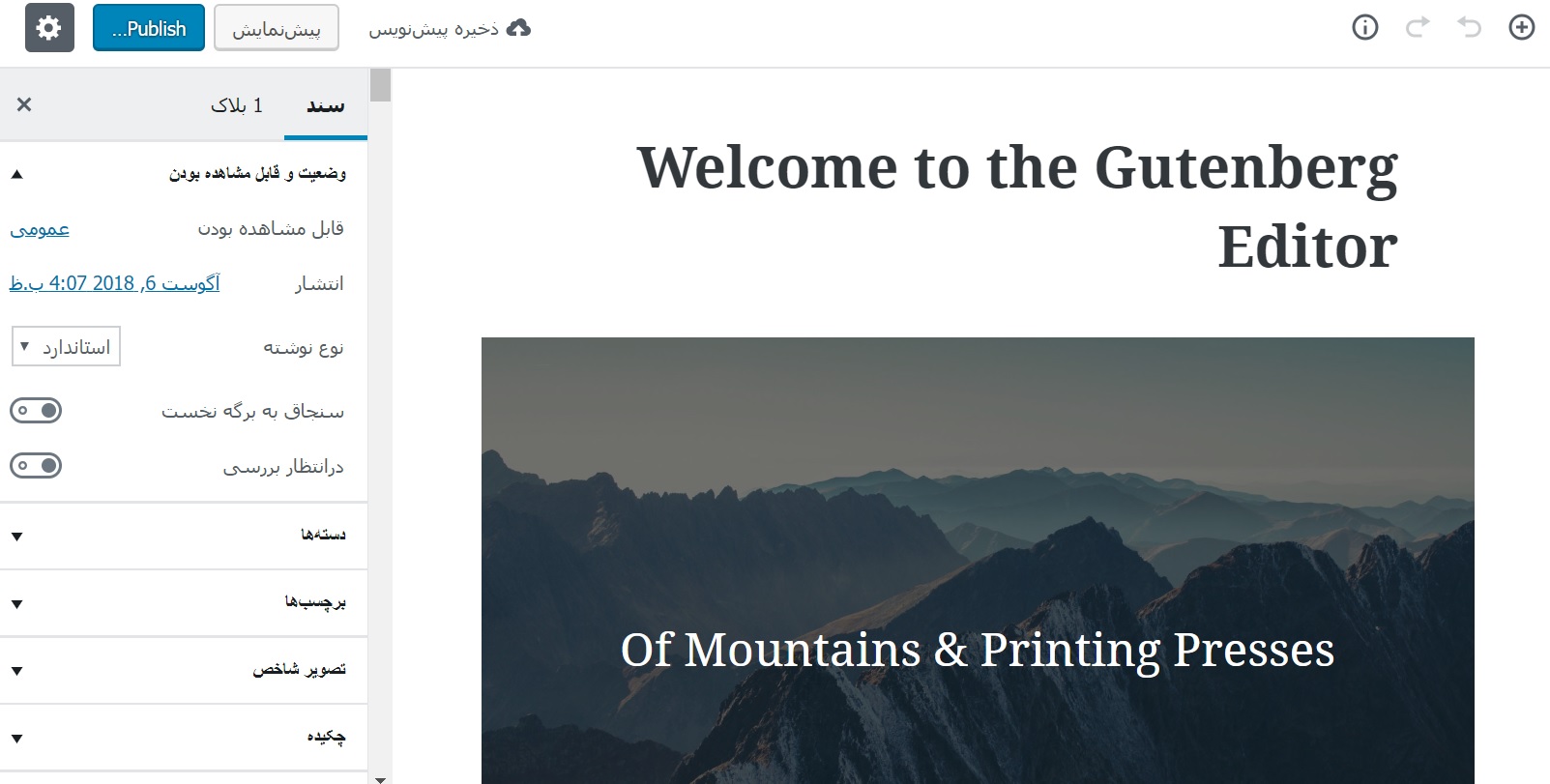
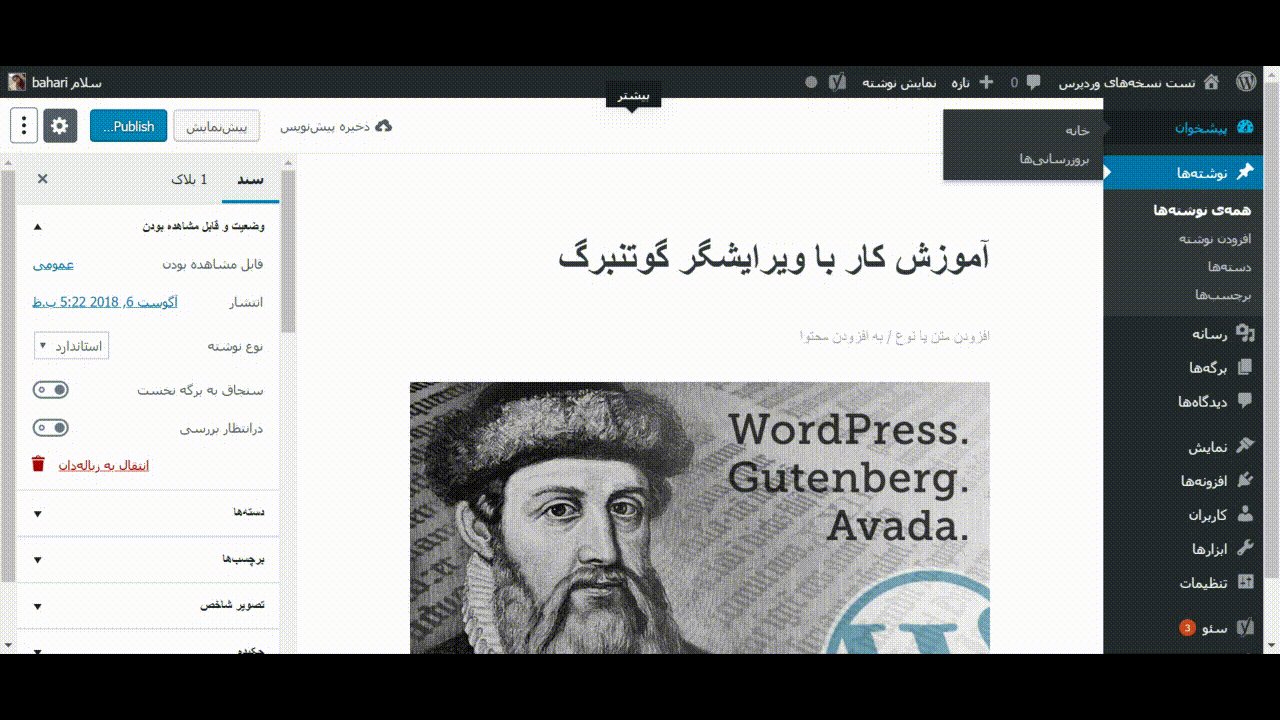
پس از فعالسازی گوتنبرگ وردپرس، برای اولین بار که ویرایشگر وردپرس خود را در برگه یا نوشته باز میکنید، تعجب میکنید و به دنبال ویرایشگر سابق هستید تا نوشته خود را آغاز کنید اما نمیتوانید و شاید چند دقیقهای نتوانید عملیاتی انجام دهید. بله تمامی ظاهر قبلی ویرایشگر از بین رفته است و به جایش محیط نوشتاری بسیار تمیز با یک تایپوگرافی عالی و فضای مناسب برای محتویات نوشته در انتظار شماست.
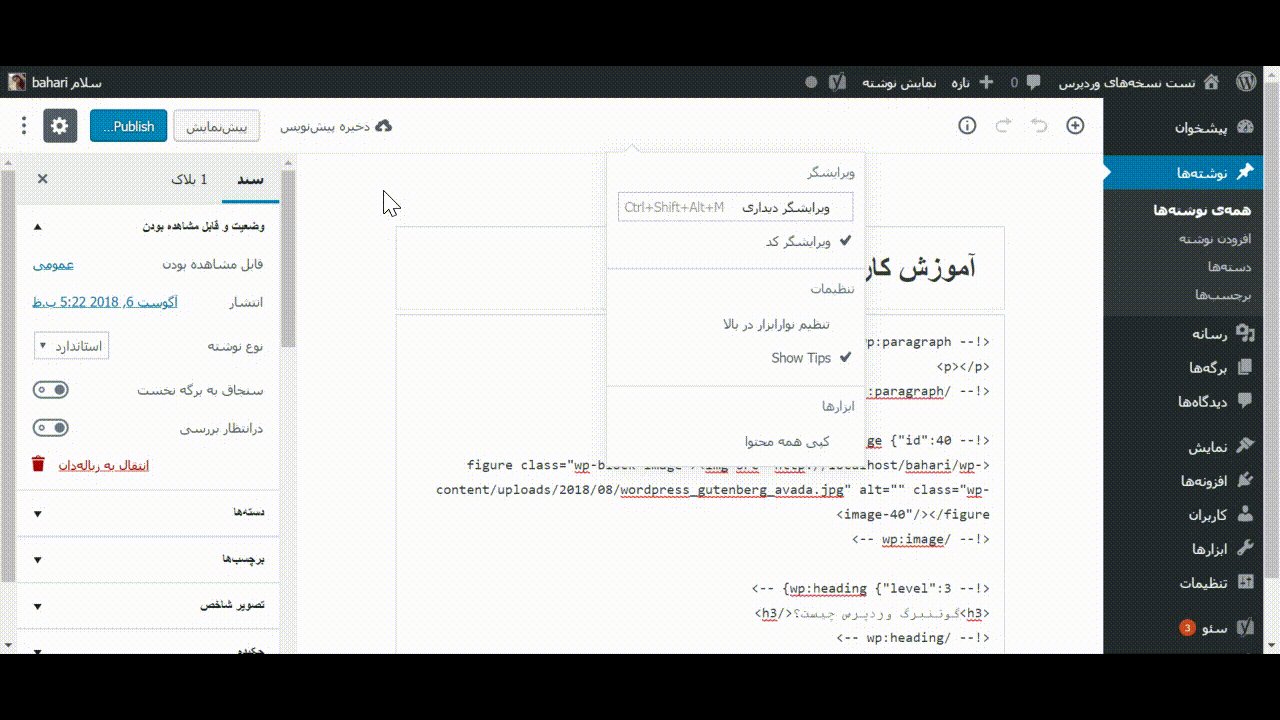
در همان ابتدا با کلیک روی سه نقطه میتوان نوع ویرایشگر را مشخص کرد. دیداری یا متنی؟ این مورد دقیقا در ویرایشگر قبلی موجود بود اما حال اینجا به نوعی دیگر مشخص شده است.

در سمت چپ با تنظیماتی مواجه شده و با کلیک بر روی آن میتوانید تنظیمات مورد نظر را ایجاد کنید.

شاید در اینجا سوال بپرسید چگونه در این محیط مطلب مورد نظر خود را وارد کنیم؟
نحوه کار با ویرایشگر گوتنبرگ
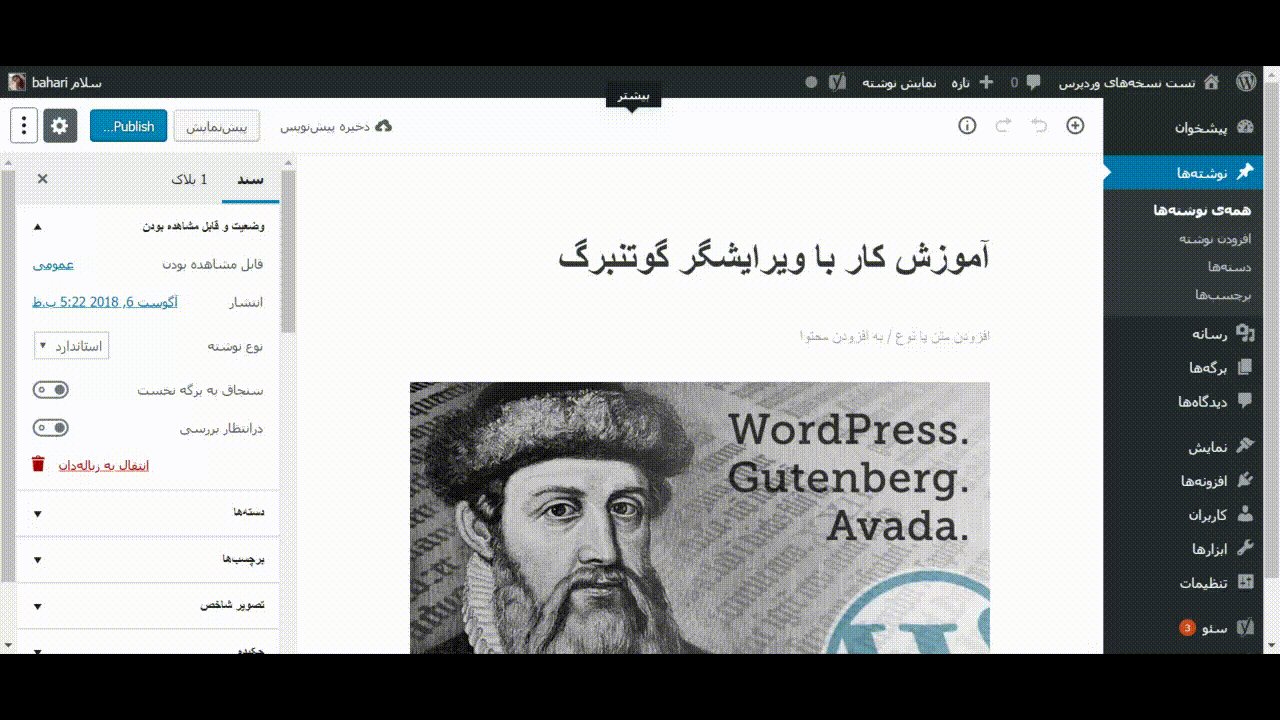
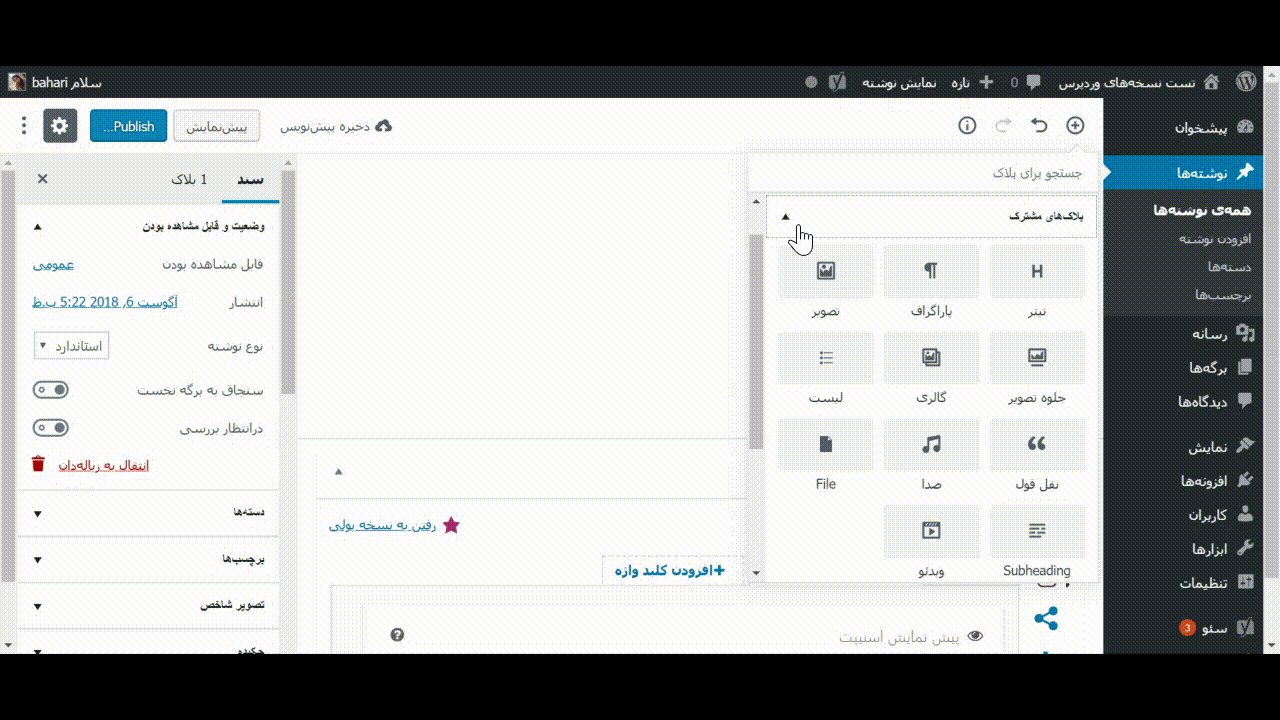
برای کار با این ویرایشگر دقیقا همانند کار با صفحه ساز گرافیکی visual composer، به هر بخشی که نیاز دارید میتوانید به صورت بلوک آن را ایجاد کنید. مثلا ما میخواهید در نوشته خود یک تصویر در ابتدا، سپس پاراگراف اول، تیتر اول، پاراگراف دوم، تصویر و به همین ترتیب اضافه کنیم. روی گزینه (+) در ابتدای صفحه کلیک میکنیم و امکان مورد نظر را اضافه میکنیم.

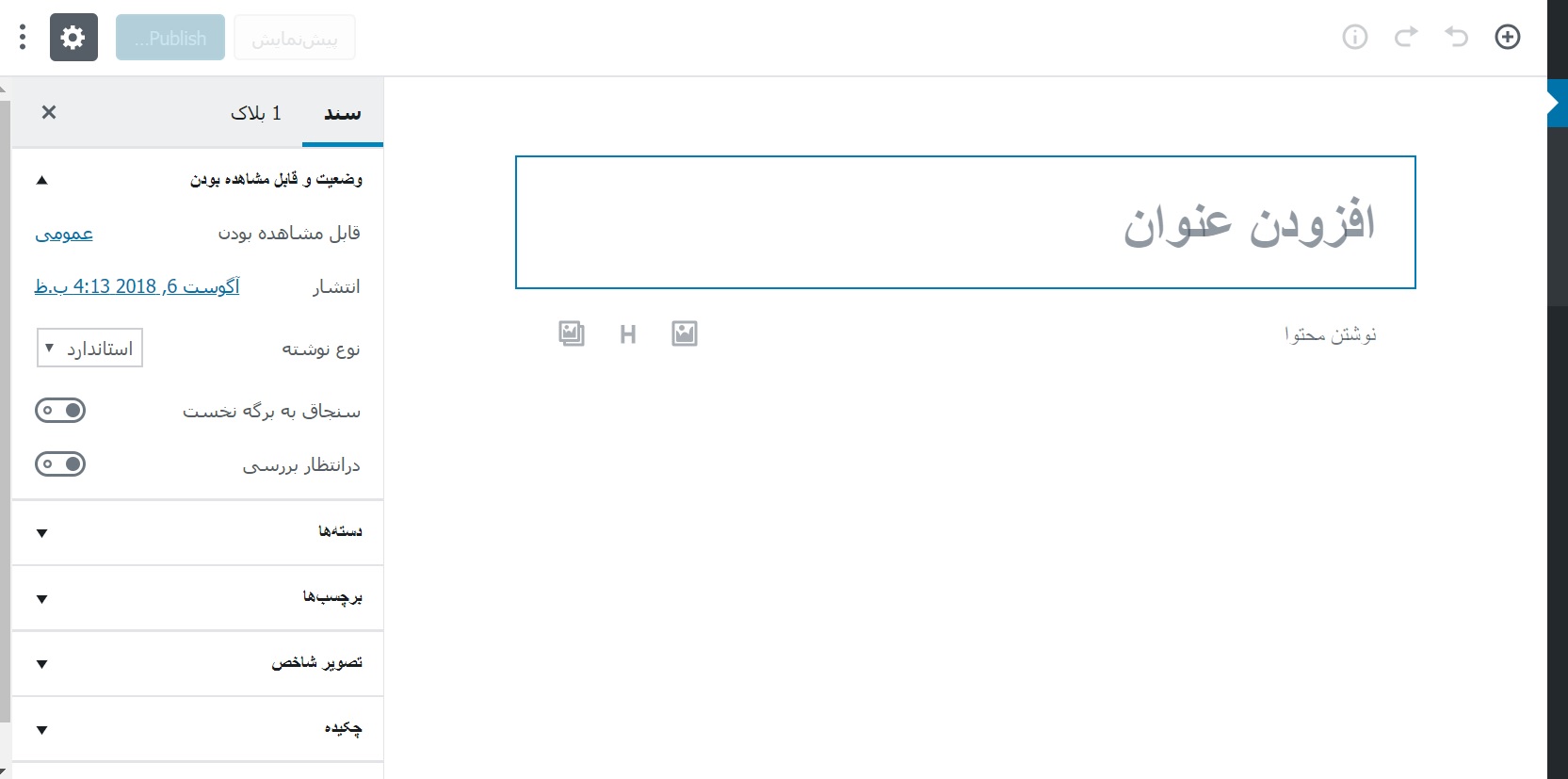
حال با کلیک روی هر بلاک، آن را به ویرایشگر خود اضافه خواهید کرد. با افزودن هر امکان در سمت چپ میتوانید تنظیمات آن را نیز انجام دهید. مثلا ما اول عنوان نوشته را وارد میکنیم.
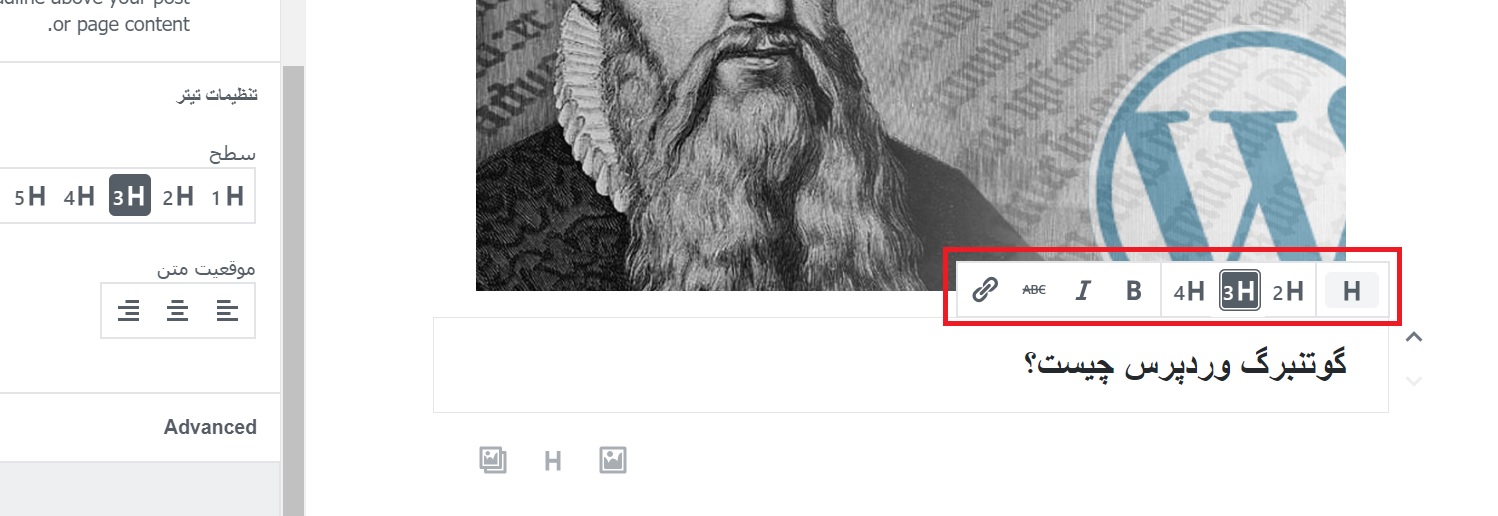
افزودن عنوان نوشته

افزودن تصویر

به همین ترتیب میتوانید بلاکهای مورد نظر را اضافه کنید:

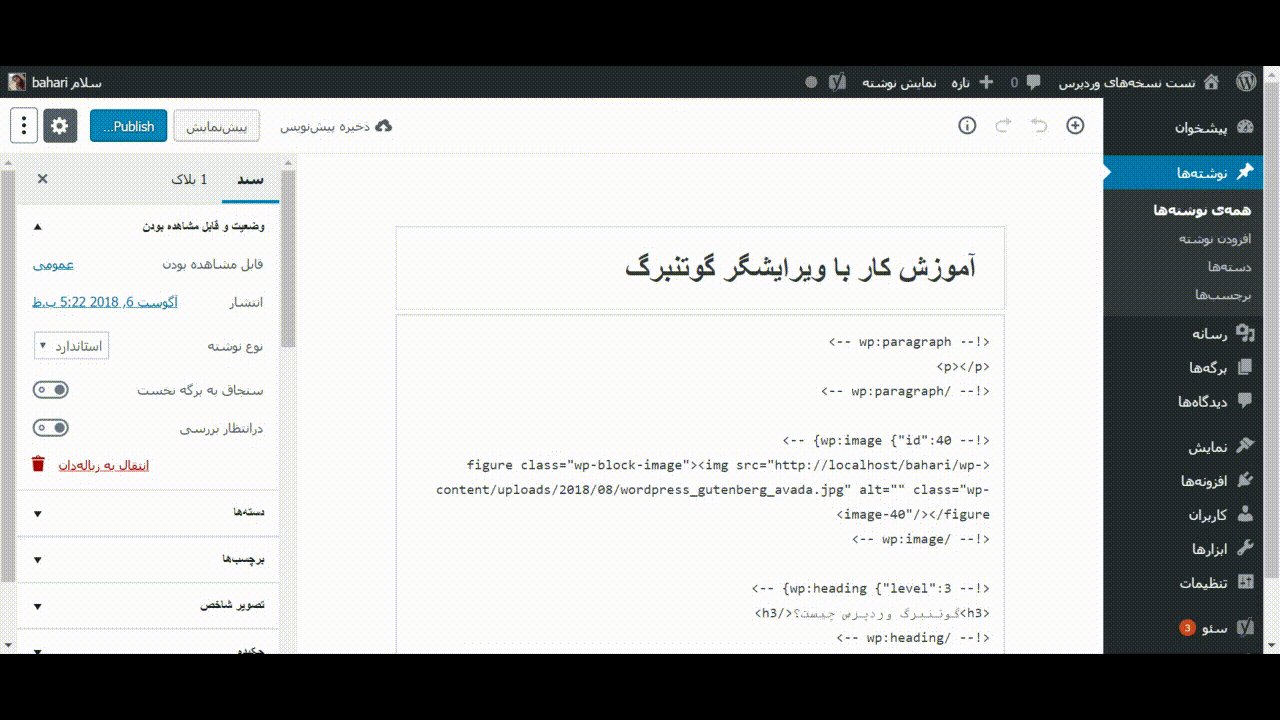
افزودن پاراگراف
برای افزودن بخش پاراگرافها و نوشتهها روی گزینه پاراگراف کلیک کنید تا بلاک مربوطه اضافه شود:

در سمت چپ میتوانید اندازه قلم و رنگ متن را مشخص کنید.
افزودن جدول

در نهایت اگر بر روی پیشنمایش تغییرات کلیک کنید نسخهای از نوشته خود را مشاهده کرده و اگر بر روی انتشار کلیک کنید، مطلب مورد نظر بر روی سایت قرار میگیرد.

شاید با خود بگویید عملکرد گوتنبرگ وردپرس سخت است و همان ویرایشگر وردپرس بهتر است. بله شاید در نگاه اول همه ما چنین فکری کنیم اما اگر چند باری با ویرایشگر گوتنبرگ وردپرس کار کنیم مطمئنا متوجه امکانات جالب و اضافه آن خواهیم شد.
همه چیز با بلاک اضافه میشود
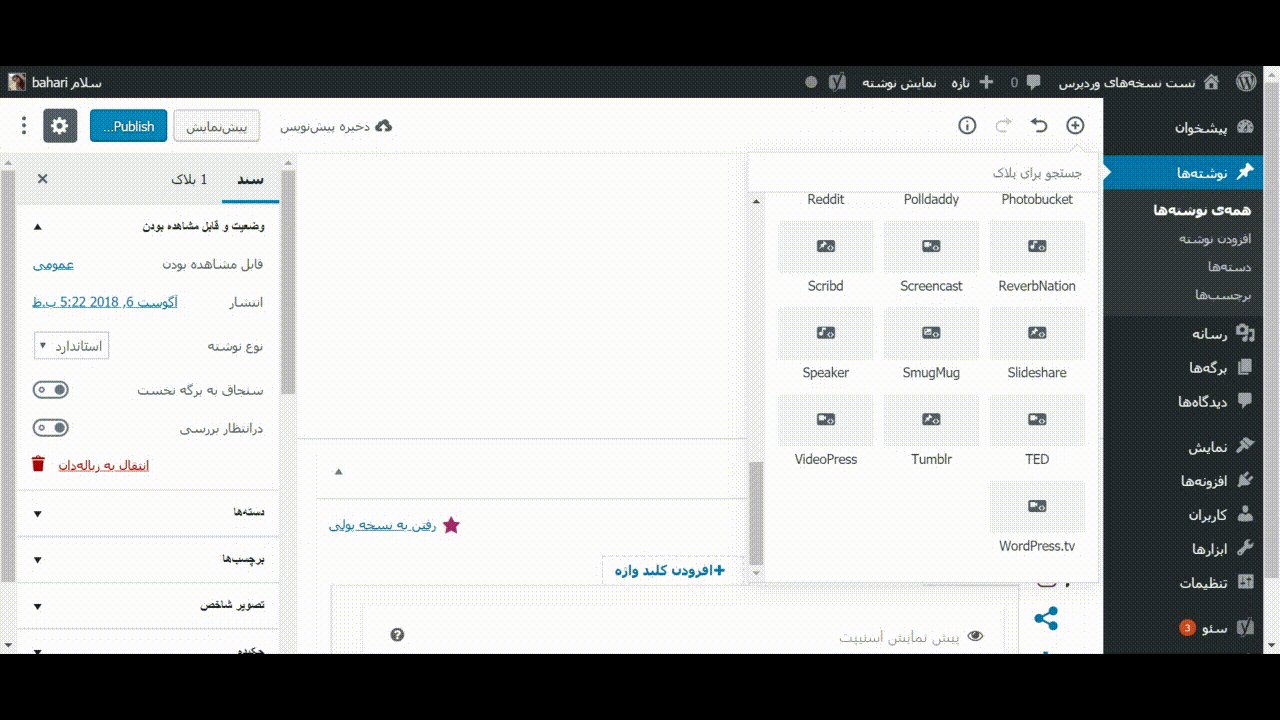
تمامی امکاناتی که به آن نیاز دارید با افزودن یک بلاک در ویرایشگر گوتنبرگ وردپرس ایجاد میشود. مانند:
- پاراگرافها
- لیستها
- نقل قول
- تیترها
- کدها
- تصاویر
- گالری تصاویر
- شورتکدها
- ستونها
- دکمهها
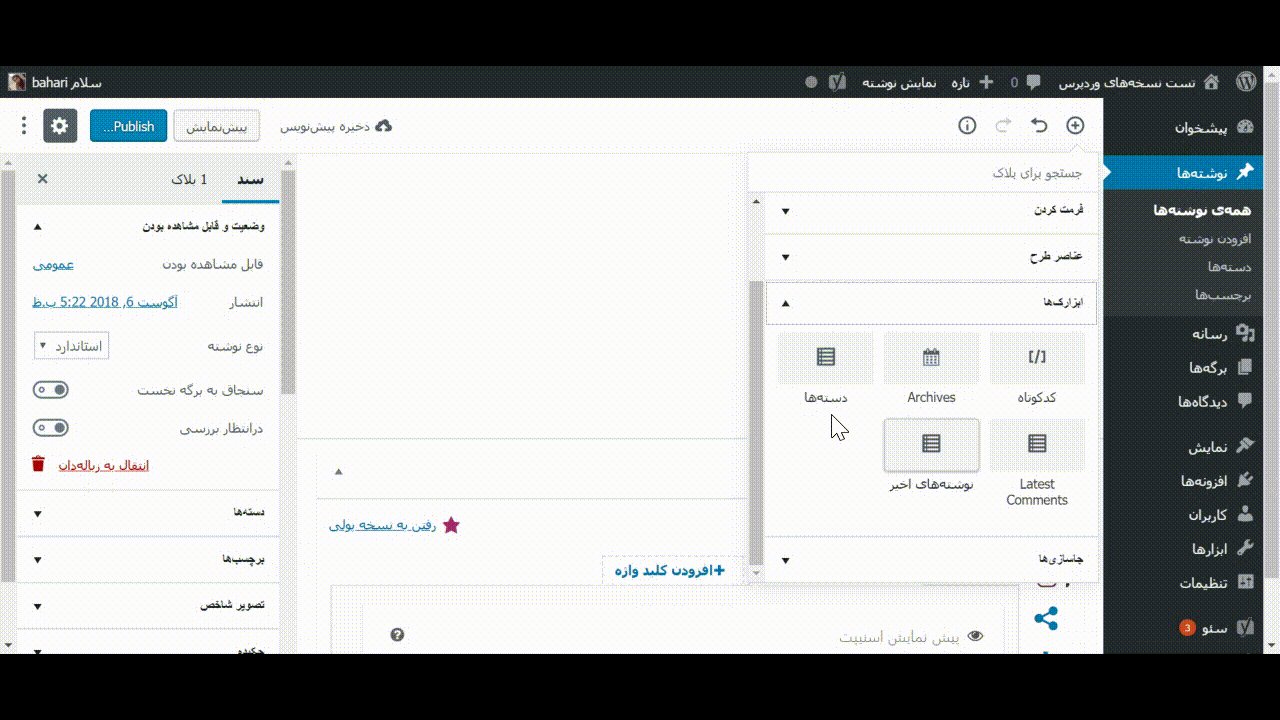
- ابزارکها
- محیط قطعه کدها
جالبتر از همه اینکه هر بلاک برای خود تنظیمات خاصی دارد که در همان ستون سمت چپ ظاهر شده و به شما امکان تغییر میدهد.
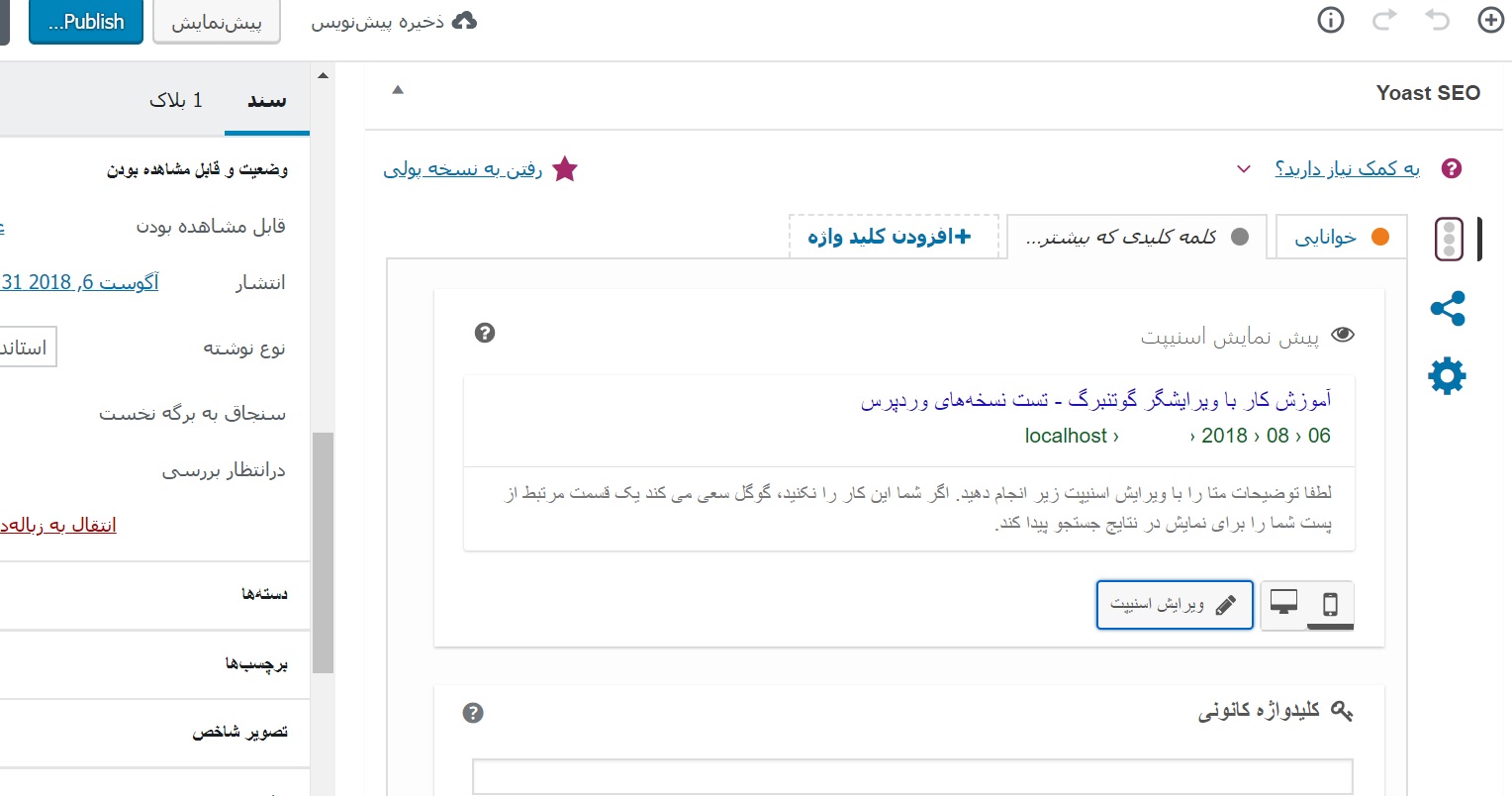
عملکرد Yoast SEO در ویرایشگر گوتنبرگ
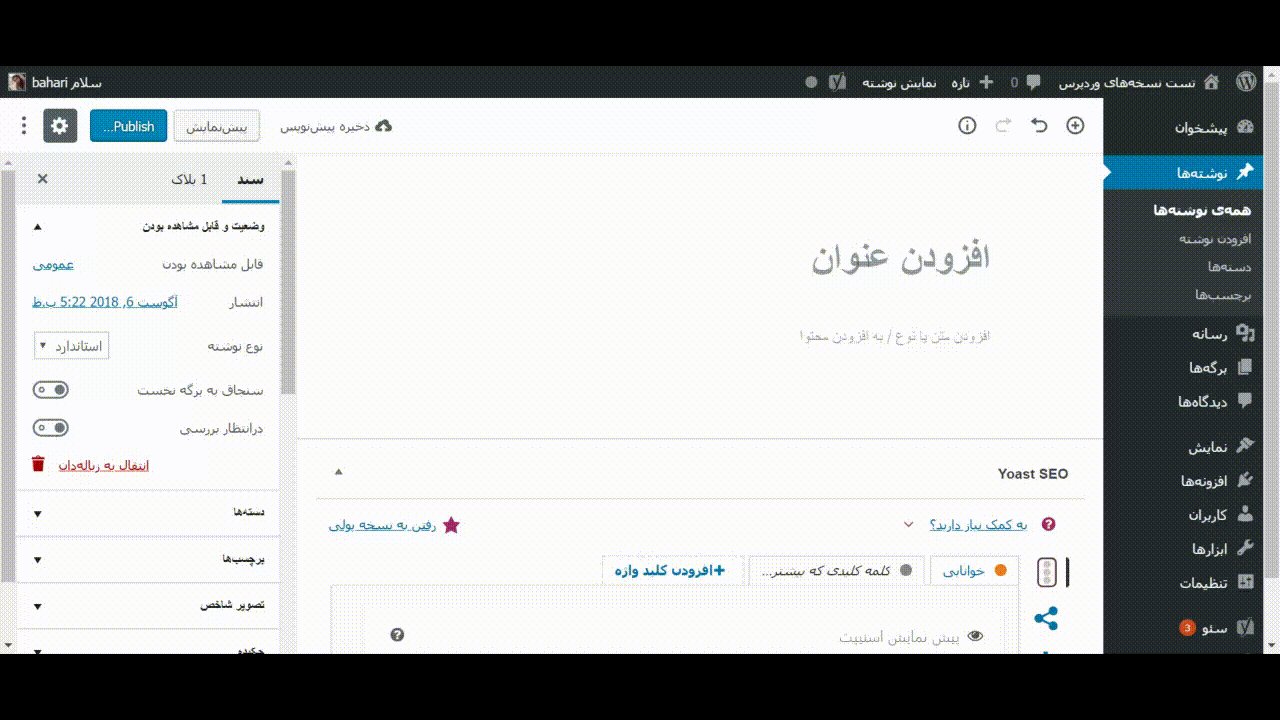
شاید این سوال برایتان پیش آمده باشد که چگونه در ویرایشگر گوتنبرگ وردپرس میتوان از Yoast SEO استفاده کرد؟ هیچ جای نگرانی نیست! این افزونه همچنان جایگاه خود را حفظ کرده است:

پس از این بابت نیز خیالتان راحت باشد که yoast seo ارتباط خوبی با گوتنبرگ وردپرس برقرار کرده و سازگار است.
نتیجه گیری
یکی از فعالیت های پروژه گوتنبرگ وردپرس، روی کار آمدن ویرایشگر جدیدی است که با نسخه 4.8.9 وردپرس کاملا سازگار است و با آن به کاربران وردپرسی ارائه شده است. اگر میخواهید تجربه جدیدی از نوشتن محتوا کسب کنید حتما این ویژگی را فعال کنید و سعی کنید با آن ارتباط برقرار کنید.
- مستندات کاربر: برای اسناد دقیق در مورد استفاده از ویرایشگر به عنوان نویسنده ایجاد پست و صفحه ، به اسناد ویرایشگر وردپرس مراجعه کنید .
- مستندات توسعه دهنده: گسترش و شخصی سازی در قلب پلت فرم وردپرس است ، برای آموزش گسترده ، مستندات و مرجع API در مورد نحوه گسترش ویرایشگر ، به مستندات توسعه دهنده مراجعه کنید .
- مشارکت کنندگان: گوتنبرگ یک پروژه منبع باز است و از همه کد برای طراحی ، از اسناد گرفته تا تریاژ از همه همکاران استقبال می کند. برای جزئیات بیشتر در مورد چگونگی کمک به کتاب راهنمای مشارکت کنندگان مراجعه کنید .
مرکز توسعه پروژه گوتنبرگ در Github به آدرس زیر است: https://github.com/wordpress/gutenberg
بحث درباره این پروژه در Make Blog و #core-editorکانال موجود در Slack ، اطلاعات ثبت نام است .







نقد و بررسیها
هنوز بررسیای ثبت نشده است.